Remote Tools → Design Collaboration → Design Cuts → Design Cuts Alternatives
Other pages: Design Cuts Reviews | Design Cuts Competitors
17 Best Design Cuts Alternatives - Features, pros & cons, pricing | Remote Tools
Check out this list of 17 best Design Cuts alternatives. Compare the top features, pricing, pros & cons and user ratings to suit your needs.

What is Design Cuts? What are the best Design Cuts Alternatives?
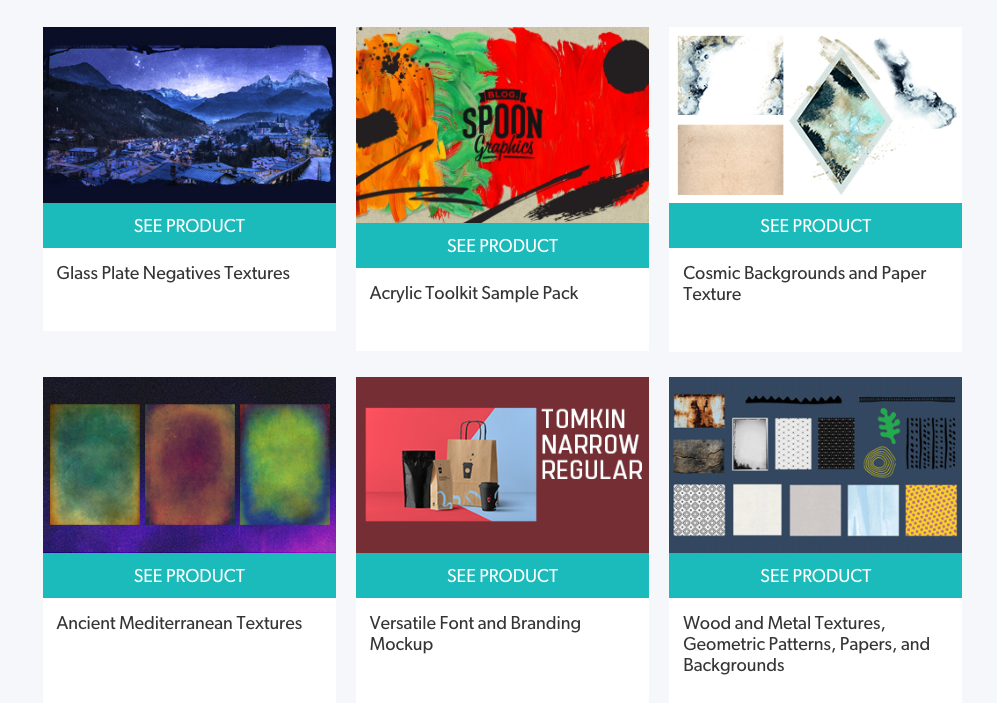
Design Cuts is an ace tool in the Design Collaboration category. Design Cuts is loved by users for factors like - Premium Offering, Competitive pricing, Easy-to-use, Simple Solution.
Our Marketplace has a sea of design resources which meet an enormous stretch of customer needs!
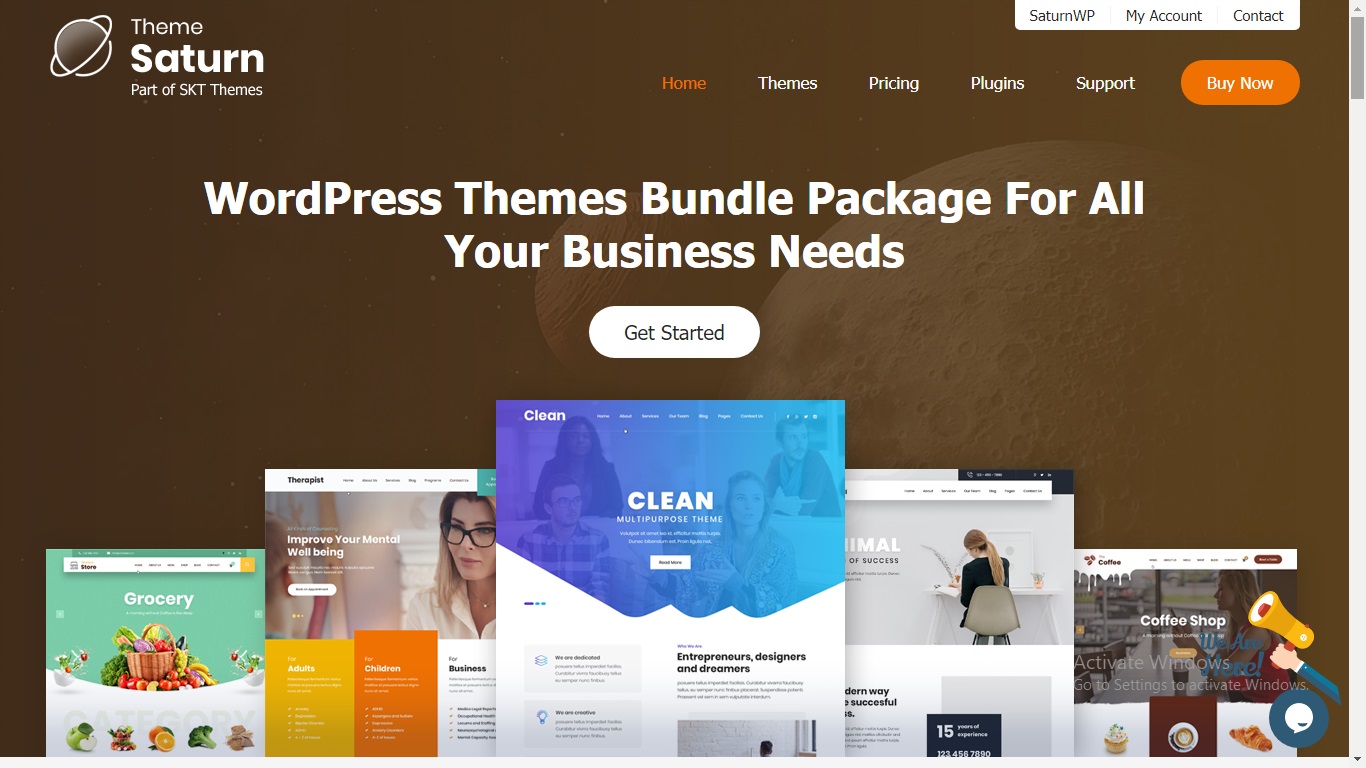
Theme Saturn is the best Design Cuts alternative. Also find 16 more alternatives to Design Cuts including DesignNBuy, Balsamiq, Baseline.
Top 17 Design Cuts Alternatives ⬇︎


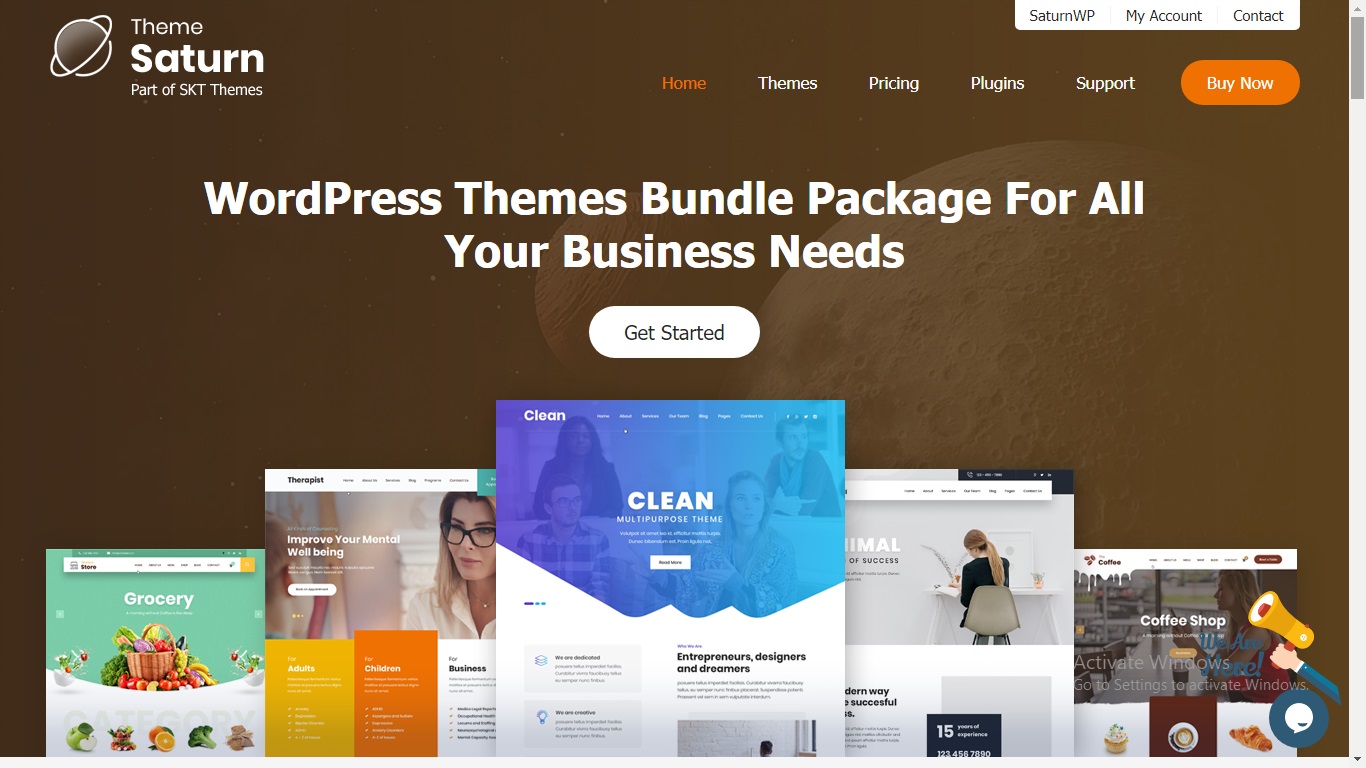
- Our theme provides you simple pricing and unbeatable value and 291+ Themes and plugins are available currently. There are three pricing plans for u are as follows: 1. Saturn WP Pro $39
- 2. All 291+ Themes $69
- 3.All 291+ Themes & 12 Plugins $99 Overall information is available on our website.
- Complete Pricing
Any type of business owner will find all the themes at "ThemeSaturn" more helpful.
A beginner as well as experienced developers will be able to create any type of business website easily.
Does not matter if he/she is running a store, IT agency, marketing company, etc.


- Custom Pricing
- Complete Pricing
Design‘N’Buy (DNB) web2print solution has 5 competitive benefits for the print businesses such as:
• It uses a clean approach and strategy.
• It provides honest support to all clients.
• It uses the latest Technology & tools.
• It has flexible plans and the ease of customizations.
• It gives Great ROI.
There are 4 Major Products under DNB
• All-In-One-Designer – HTML5
• PrintCommerce
• Premium Marketplace solution
• Product Configurator


- Free version available
- Pricing starts at $89.00 as a one-time payment.
A wireframing tool to showcase something or discuss the initial layout


- $0/mo - Free
- $12/mo - Solo
- $36/mo - Professional
- $120/mo - Business
- $99 (one time payment) - Early bird : Lifetime access
- Complete Pricing
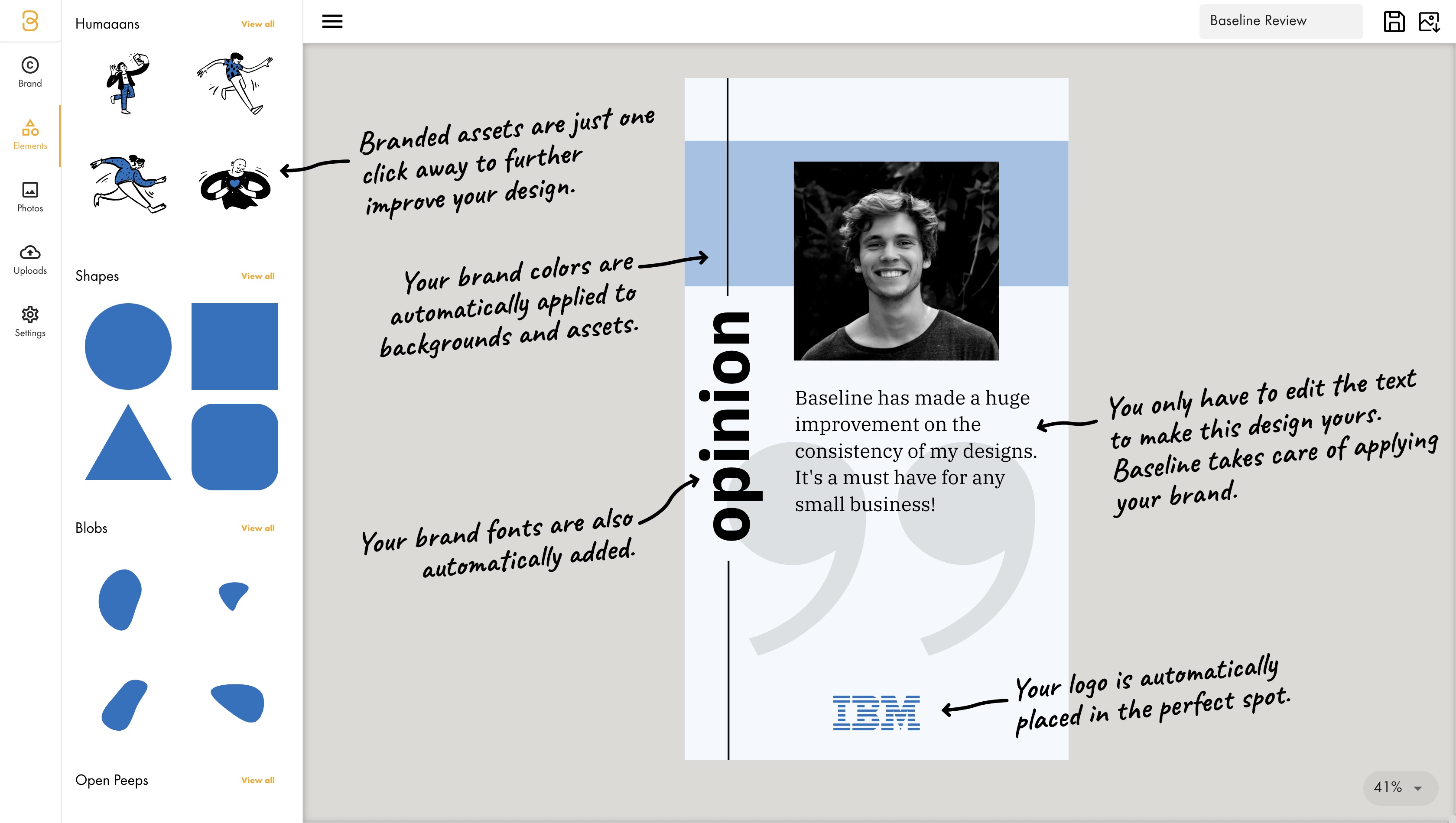
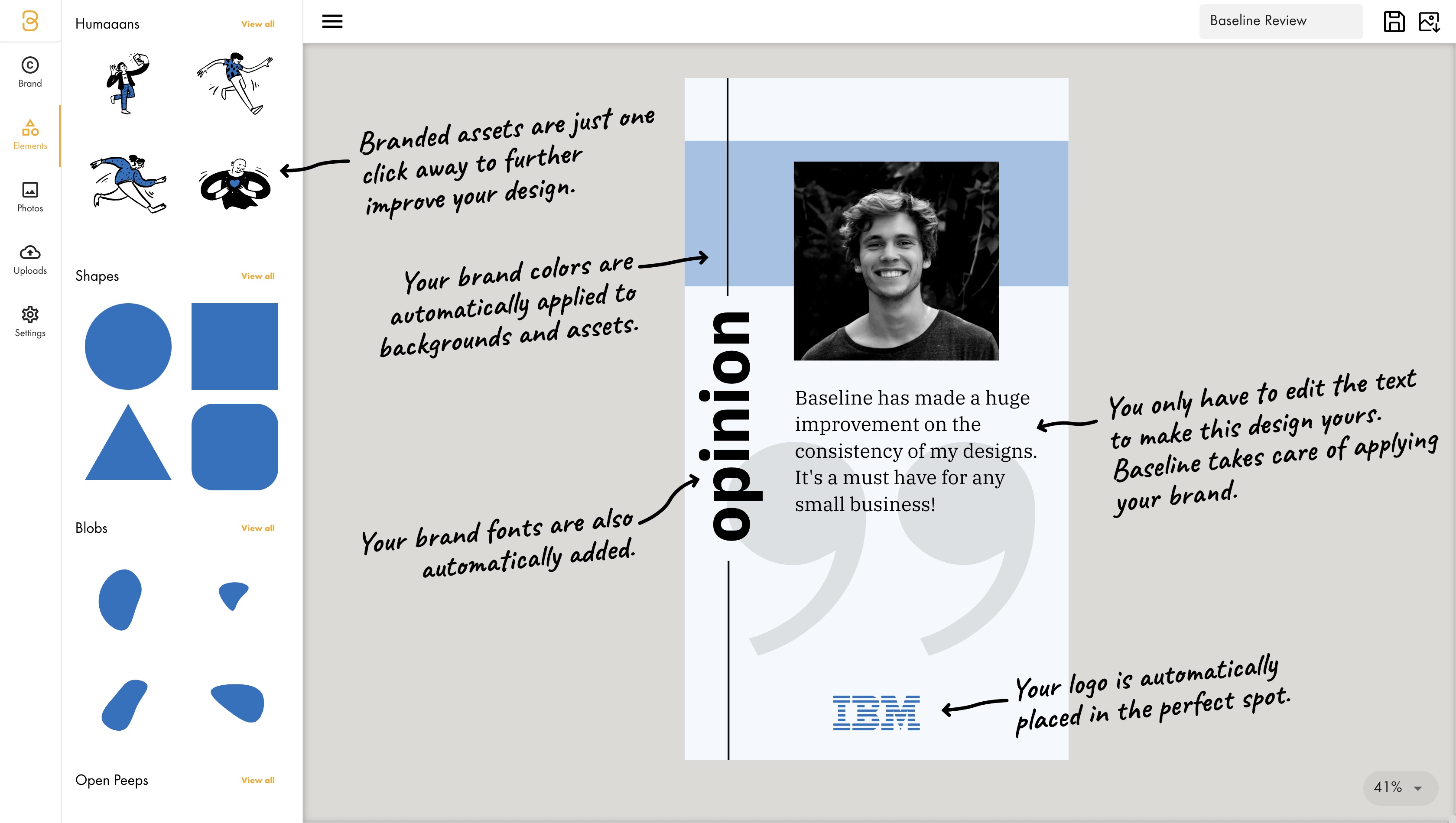
Baseline is incredibly useful for entrepreneurs, small businesses, influencers, marketers, podcasters, or anyone who wants to create a stronger brand in less time.
.jpg)
.png)
- $495 individual licence or $895 per user for Team version.
- Complete Pricing
complex prototyping


- Free Plan Available
- Complete Pricing
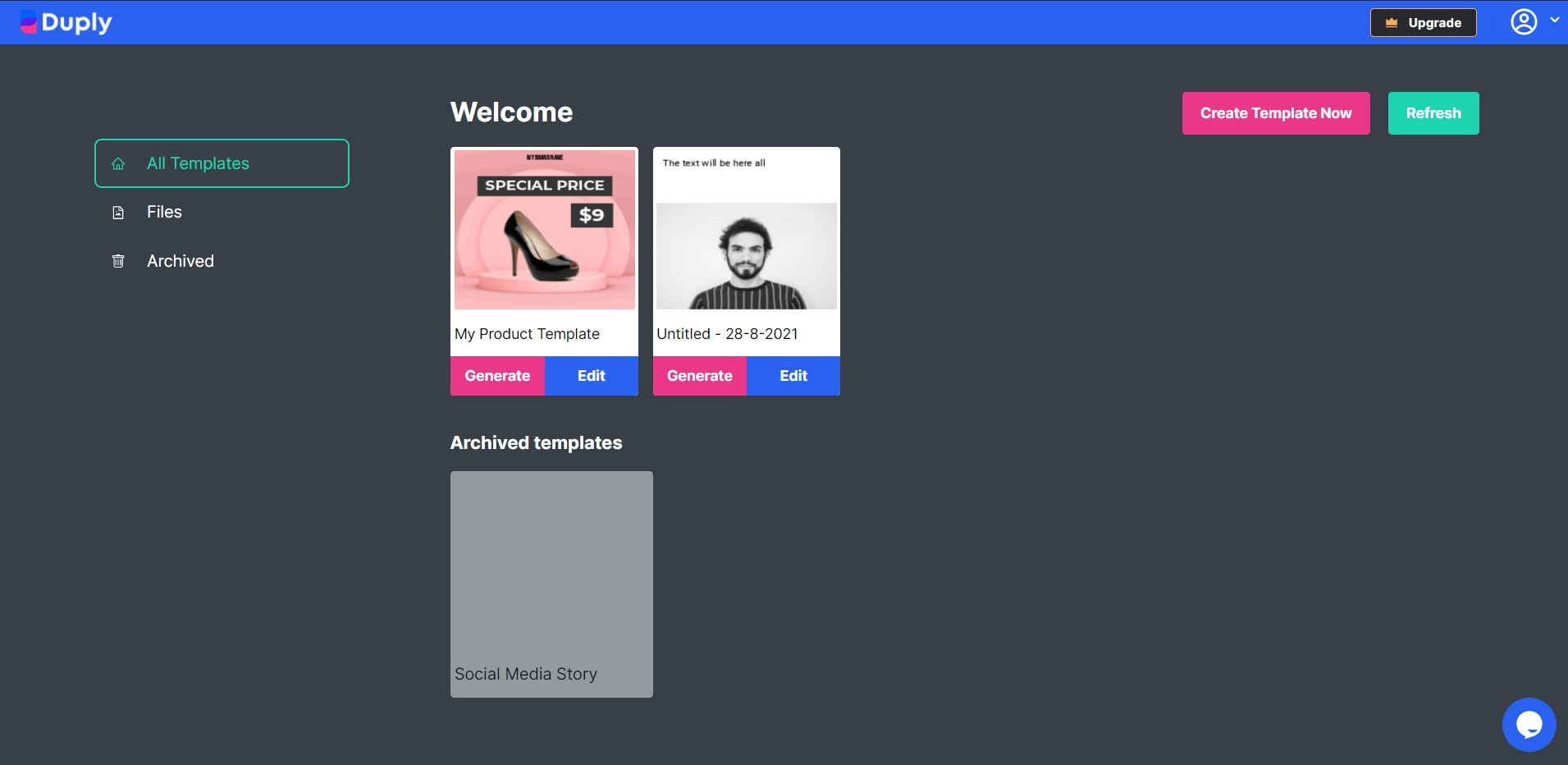
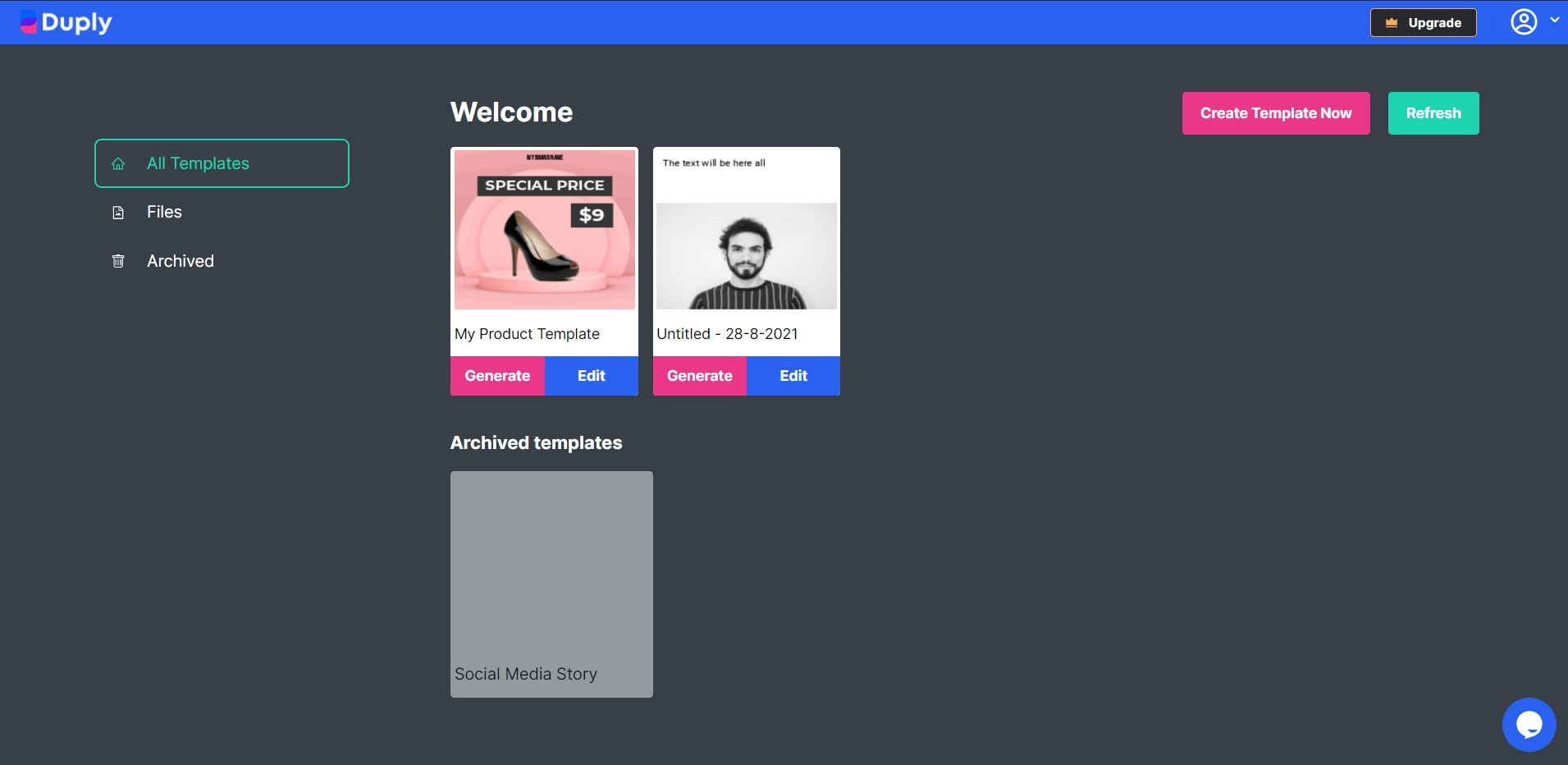
If you want to create image & video automatically.


- Free version available but can be used for 30 days only for versioning.
- Complete Pricing
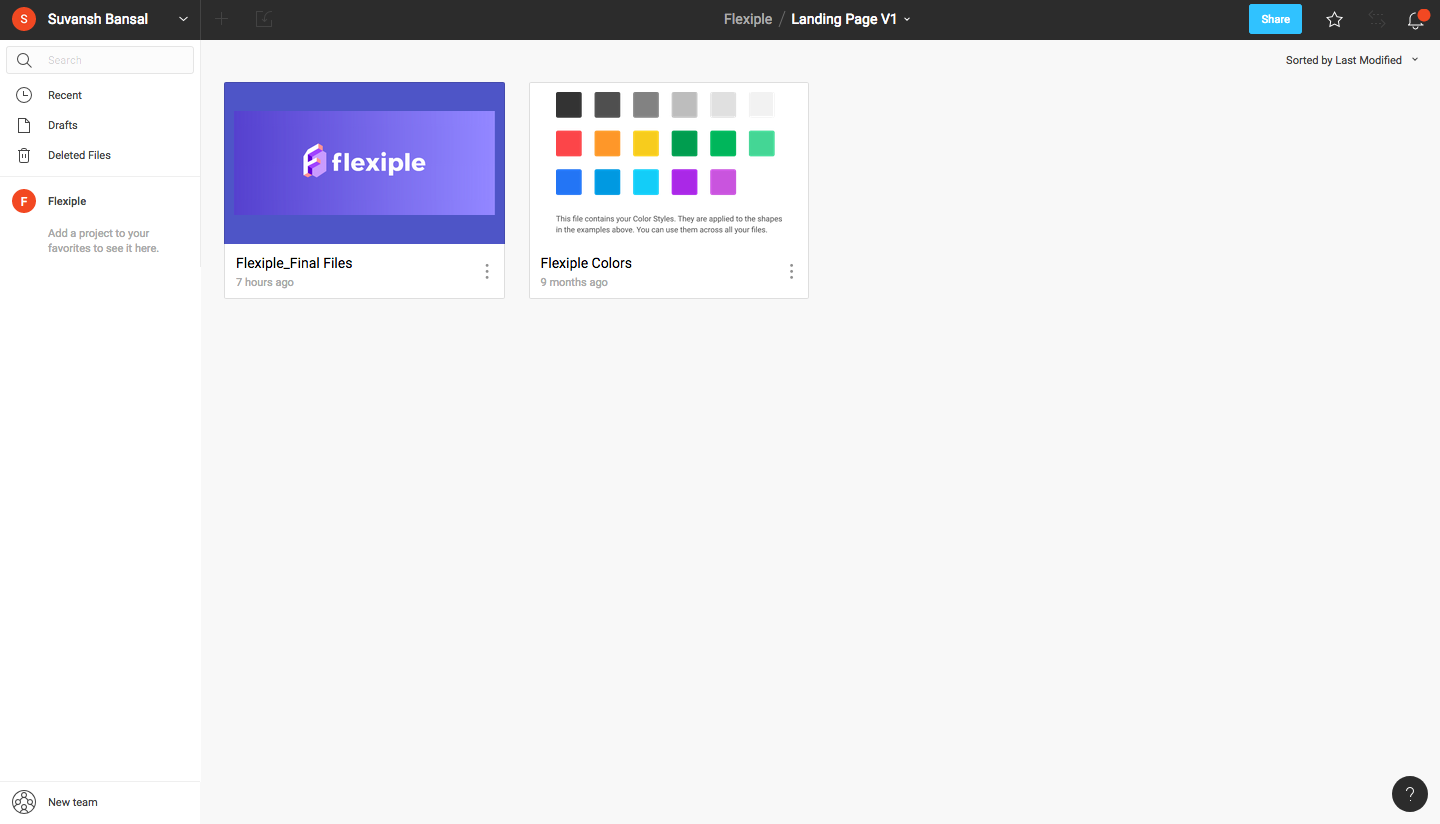
When real-time collaboration
- Iterate faster and collaborate real-time
- Web-based tool that functions seamlessly
- Versioning is straight-forward and does not require use of an app
- Power users sometimes find it difficult to use it as it is only web-based


- Free version available and can be used for one project by small teams
- Complete Pricing
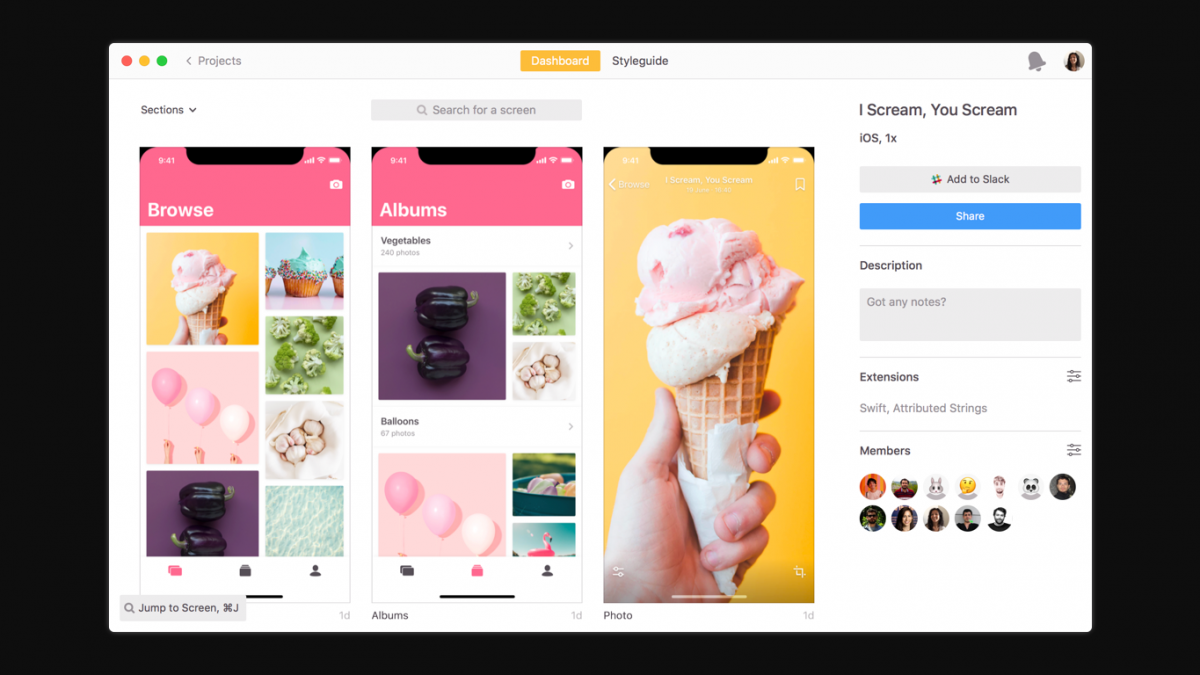
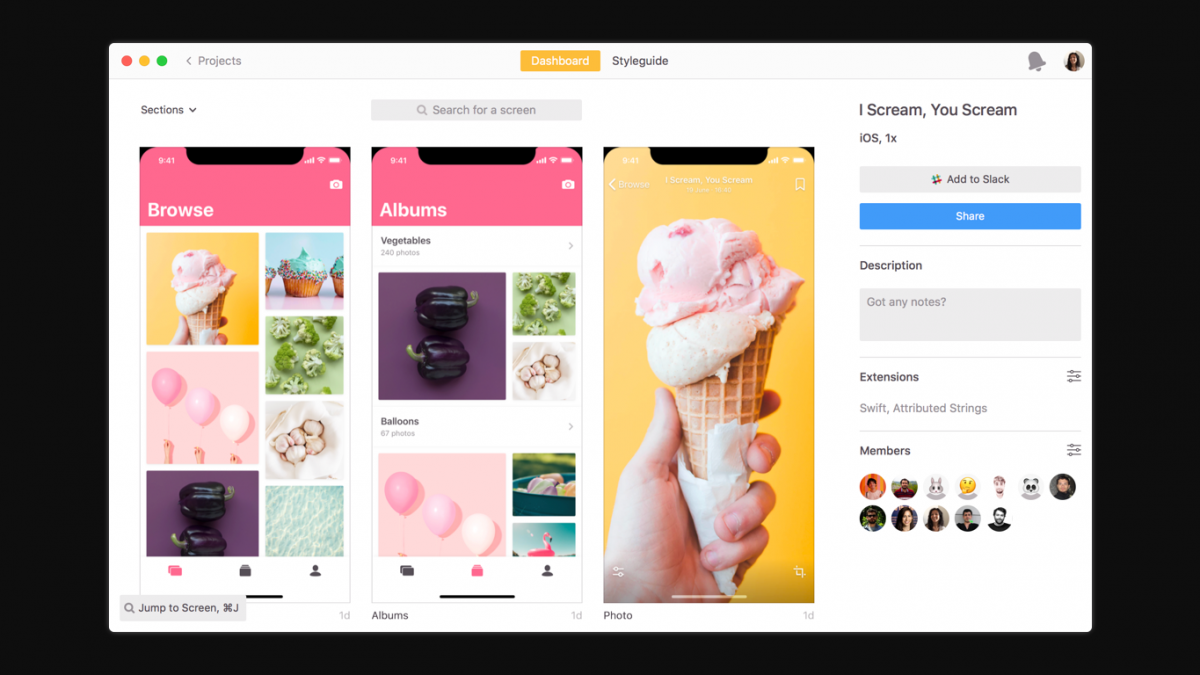
When you need pixel-perfect designs implemented perfectly by the dev team, as Zeplin makes handoff extremely smooth.
- Recently released Zeplin 2.0 allowing better collaboration with version control options and giving component level code to developers.
- Easy to use and flexible
- Easy to share screens within a team
- Available across platforms - web, iOS & Android
- Readymade code snippets are available
- No way to download complete screens
- Cumbersome to slice and export assets


- $390 one-time-payment - Lite
- $990 one-time-payment - Pro
- Complete Pricing
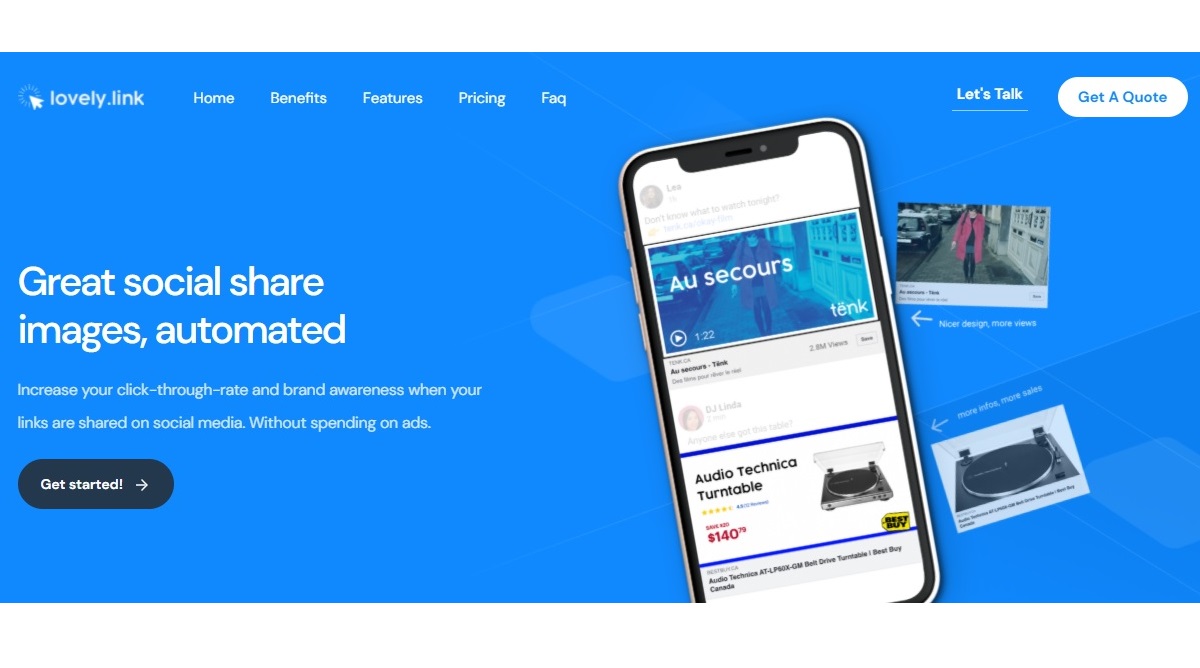
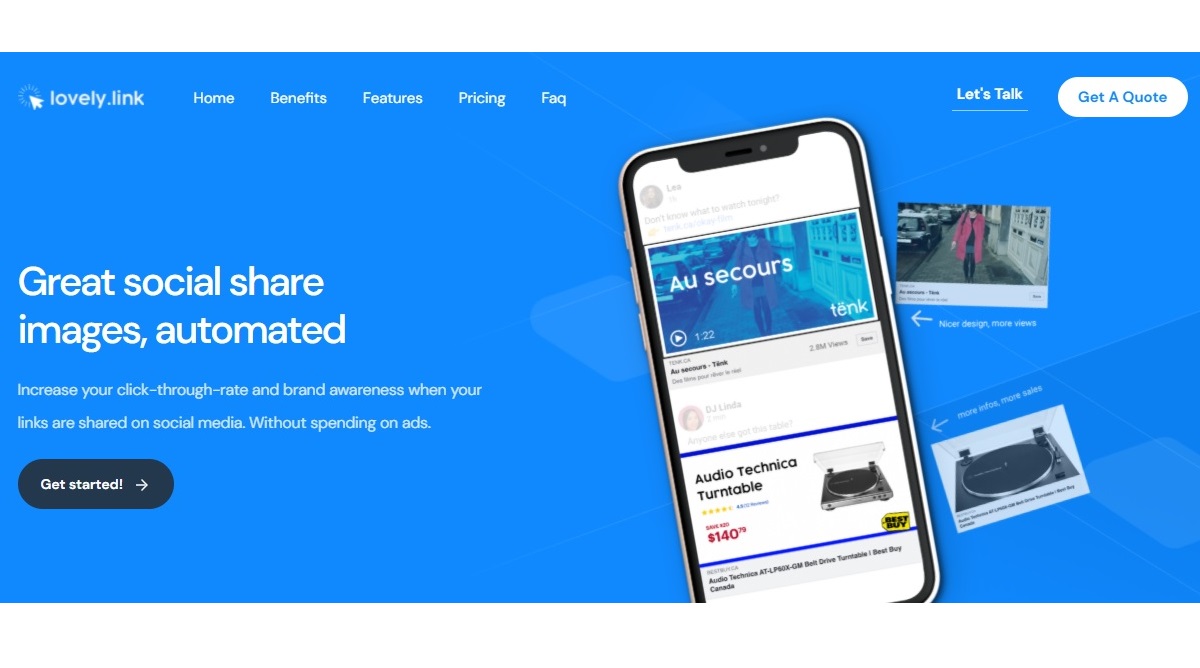
For website owners who use social share images on various social networks.


- Free version available and can be used for two projects by one user
- Complete Pricing
When quick prototyping and designing rather than smooth handoff is the need of the hour
- Free version with all features is available for small teams enabling early stage product teams to leverage the product and build
- All-in-one platform for end-to-end use by designers
- Integrable with a huge number of tools such as Jira, Drive, Dropbox, etc.
- Allows prototyping in a user friendly and lightening fast manner
- Only web based - cannot work without internet connection
- Not integrable with design tools other than Sketch
- Primarily a prototyping tool and not a collaboration tool
.jpg)
.png)
- Free
It can be used to create pixel art and animation


- ₹4,230.30 /mo - (For All Apps) Individuals
- ₹5,412.00 /mo - (For All Apps)Business
- ₹1,596.54 /mo - (For All Apps) Students & Teachers
- ₹2,367.00 /mo - (For All Apps) Schools & Universities
- Complete Pricing
Illustrators, video makers, and creators can use Adobe Creative Cloud to make their digital art come to life using tools life Photoshop, Illustrator, InDesign, Premier Pro and many more.


- Free-forever plan
- 5 days free access to the Professional plan
- Complete Pricing
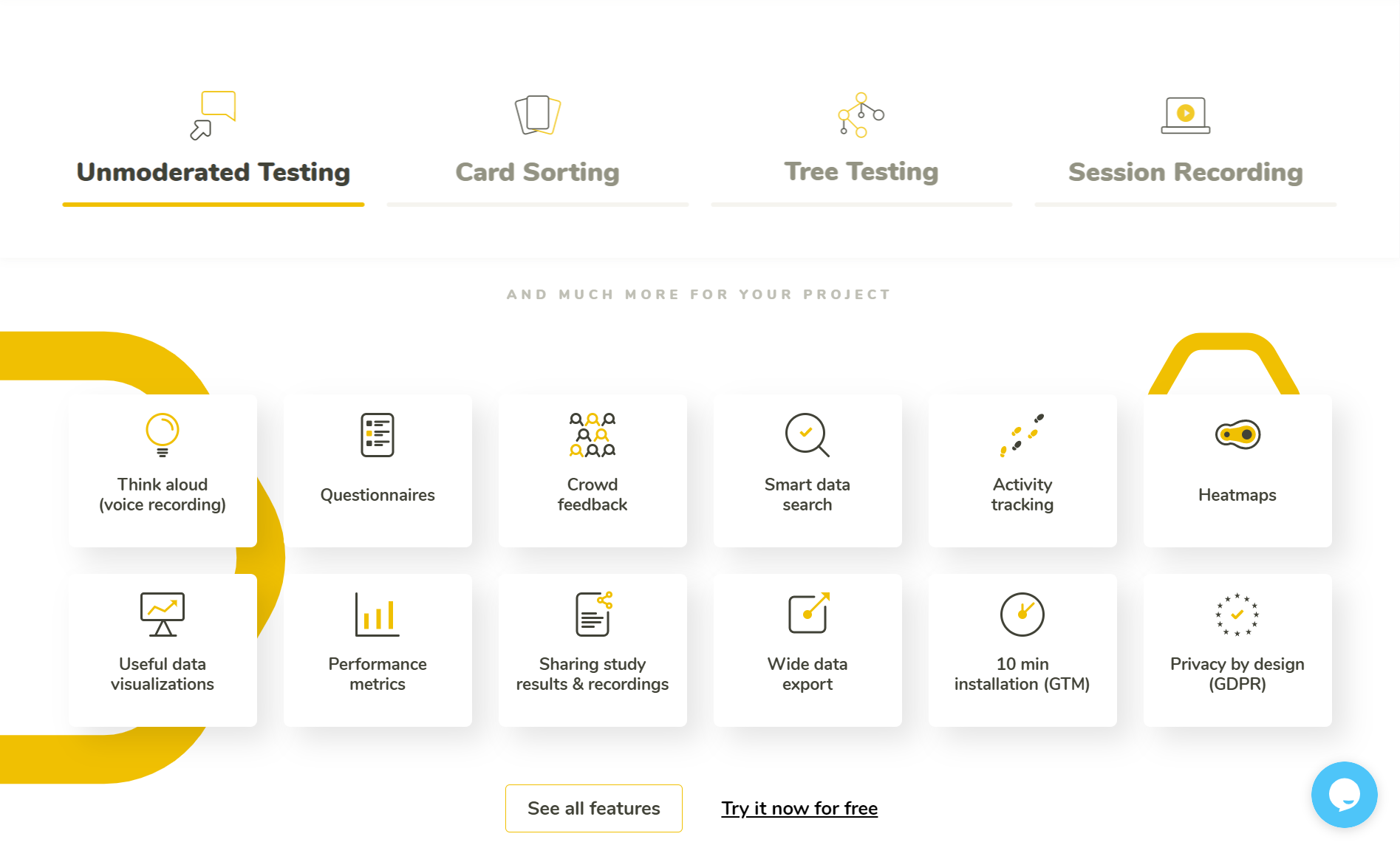
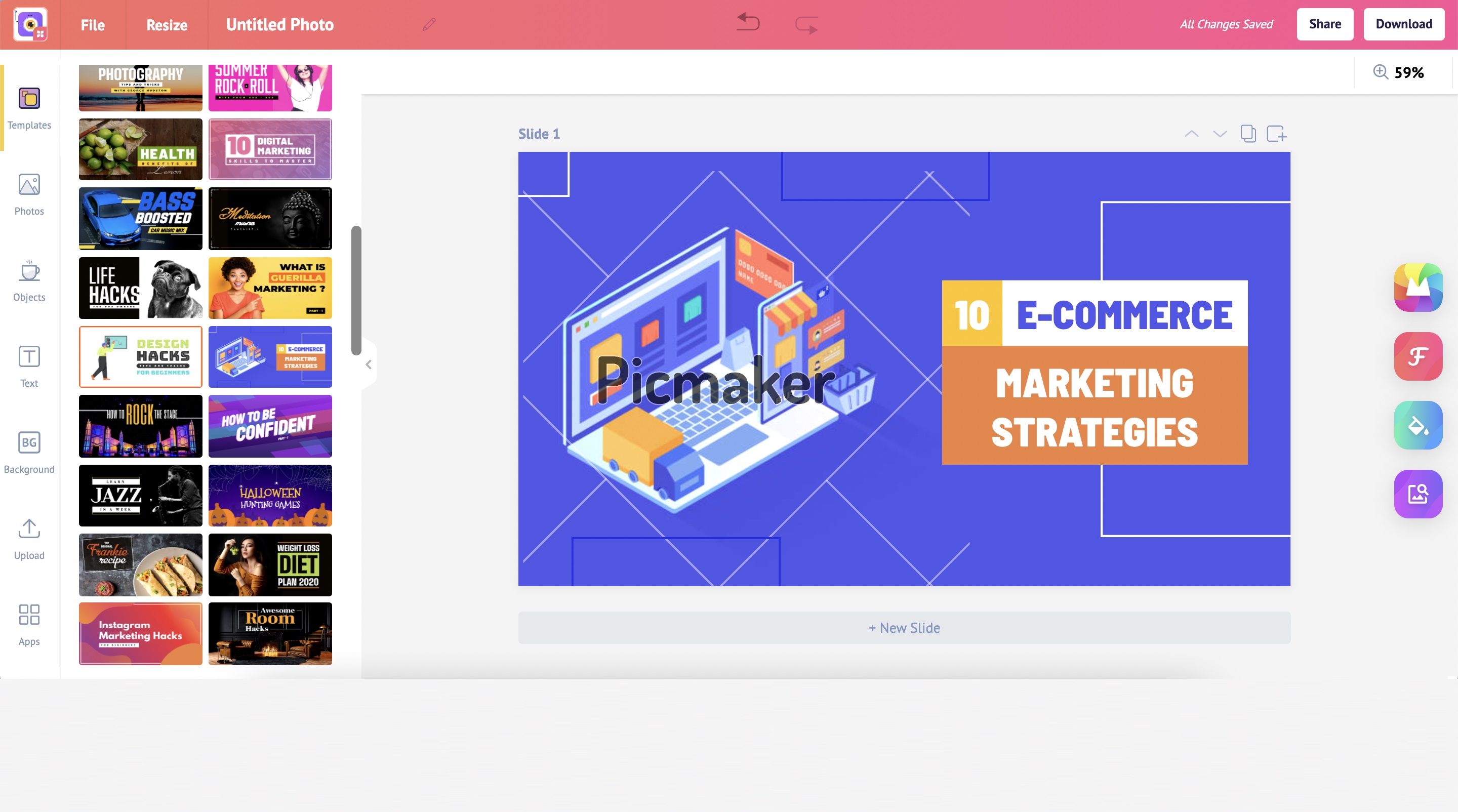
Improving the usability of web sites and apps, from prototypes to production


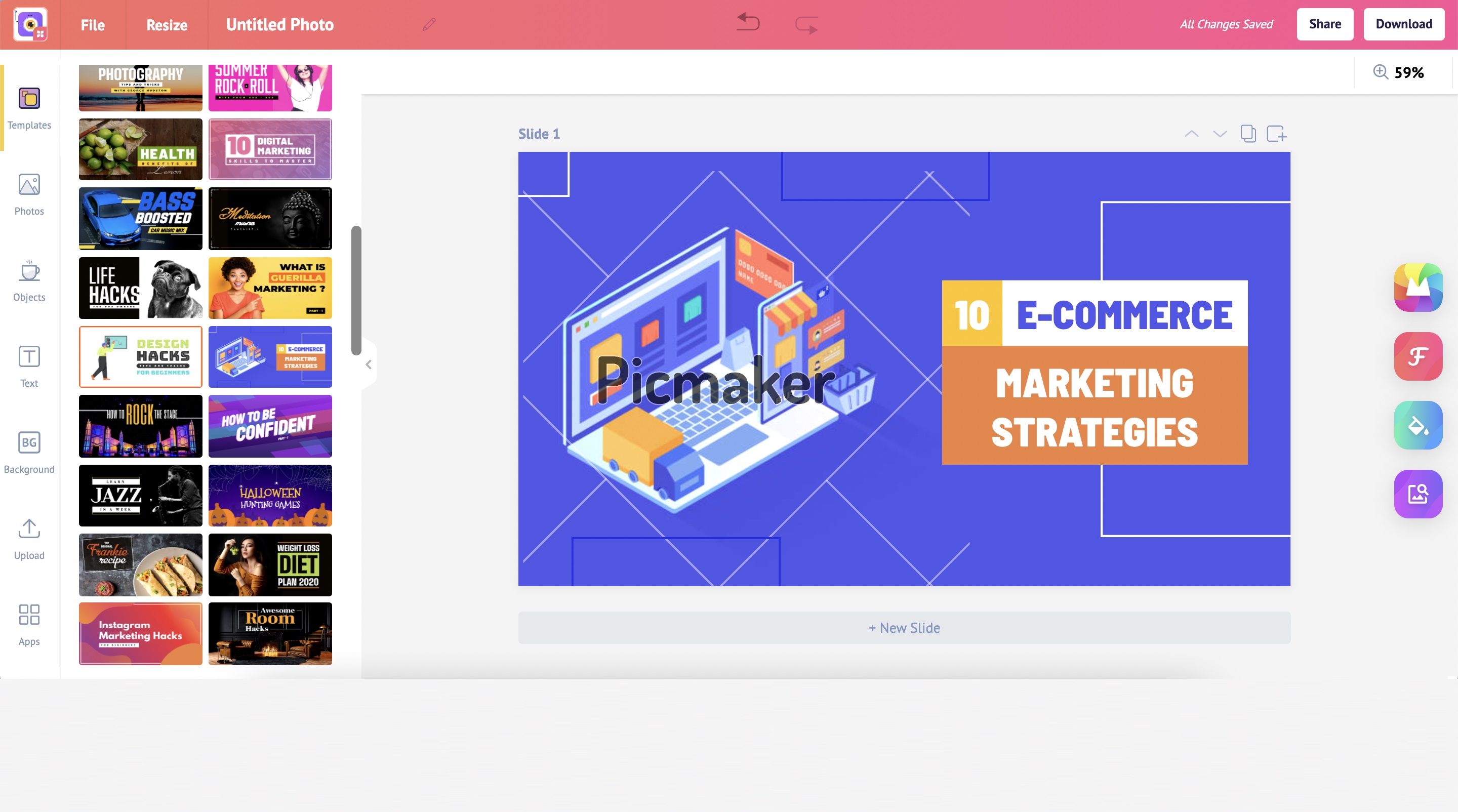
- Picmaker has both Free and Paid Versions
- Complete Pricing
Picmaker is Easy-to-use platform for all different use cases.


- Starting from 30$
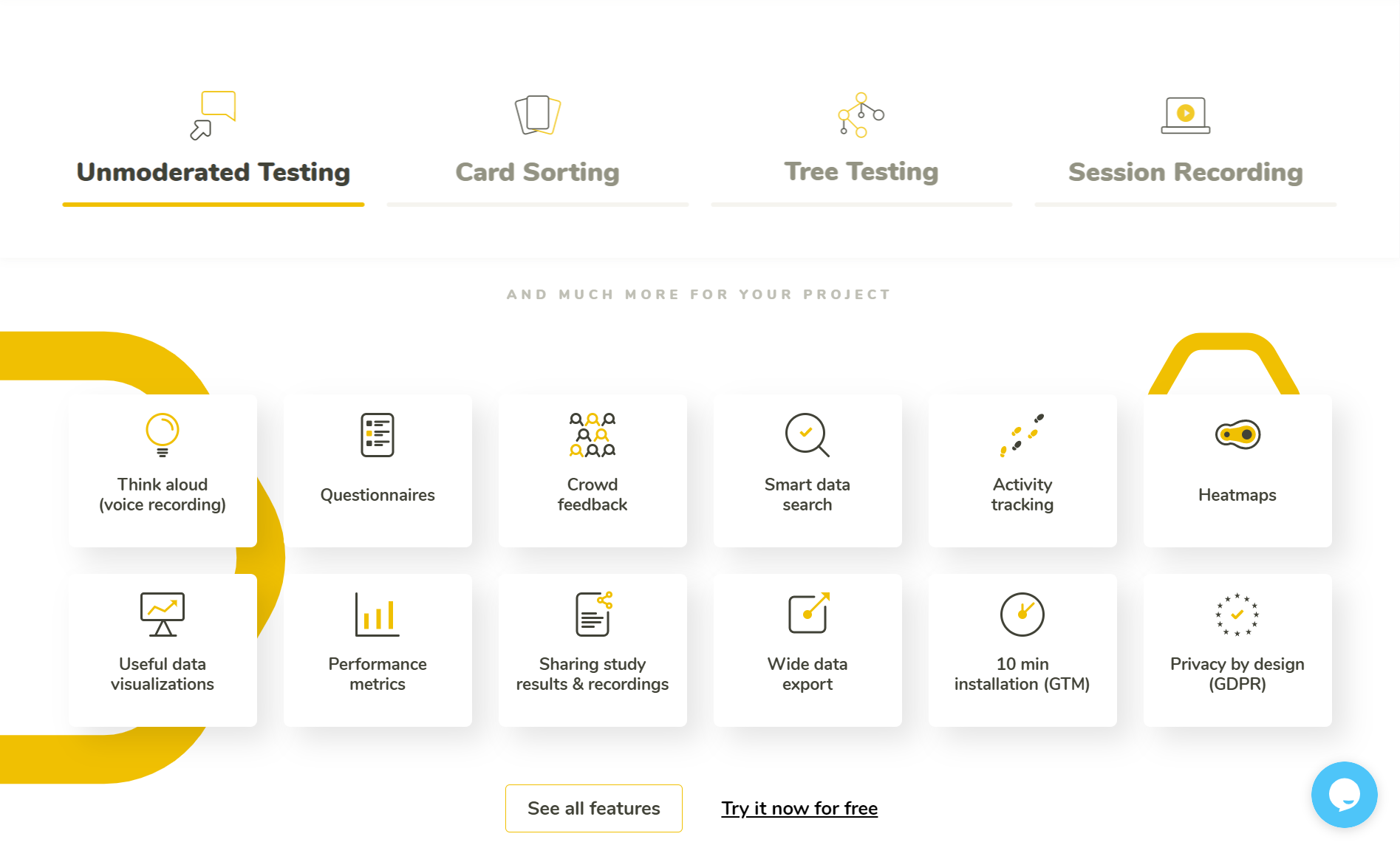
We as a remote user research platform give you a single, centralized product feedback solution to analyze and follow feedback from clients by validating them with real users.


- Free version available with all features accessible for 14 days
- Complete Pricing
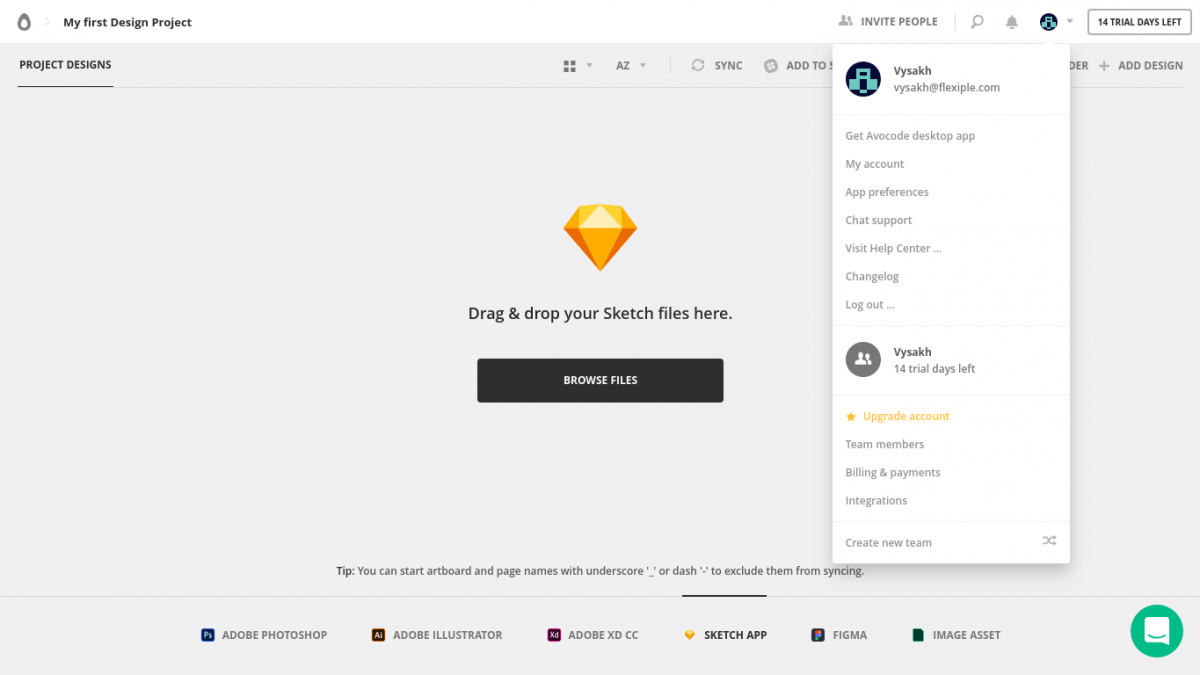
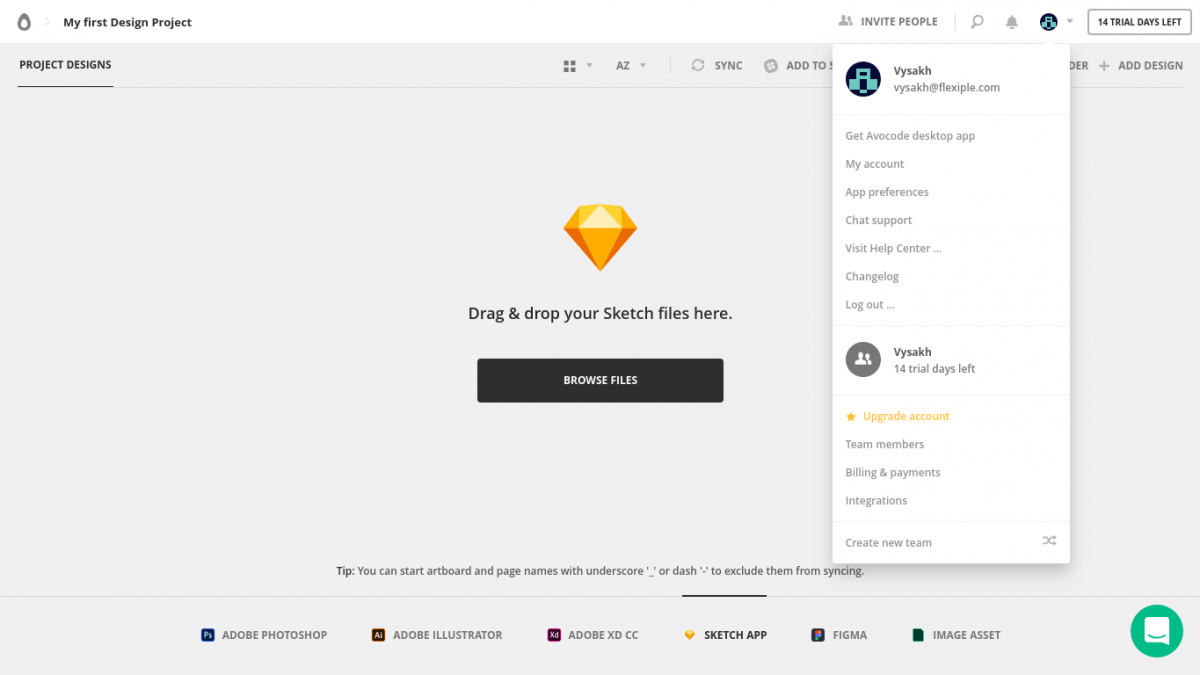
When multiple design iterations are expected and there is a need for design & dev teams to work closely while remaining productive.
- Avocode 3.0 was released in June 2018, and allowed designers to revise designs on the platform itself without going back to source design files.
- Allows revisions and posting comments on the revisions
- Available across platforms - web, iOS & Android
- Is a powerful inspecting tool
- Is still evolving, a lot of features are in the testing phase


- Free plan available
- Paid plans start from $25/ month
- Complete Pricing
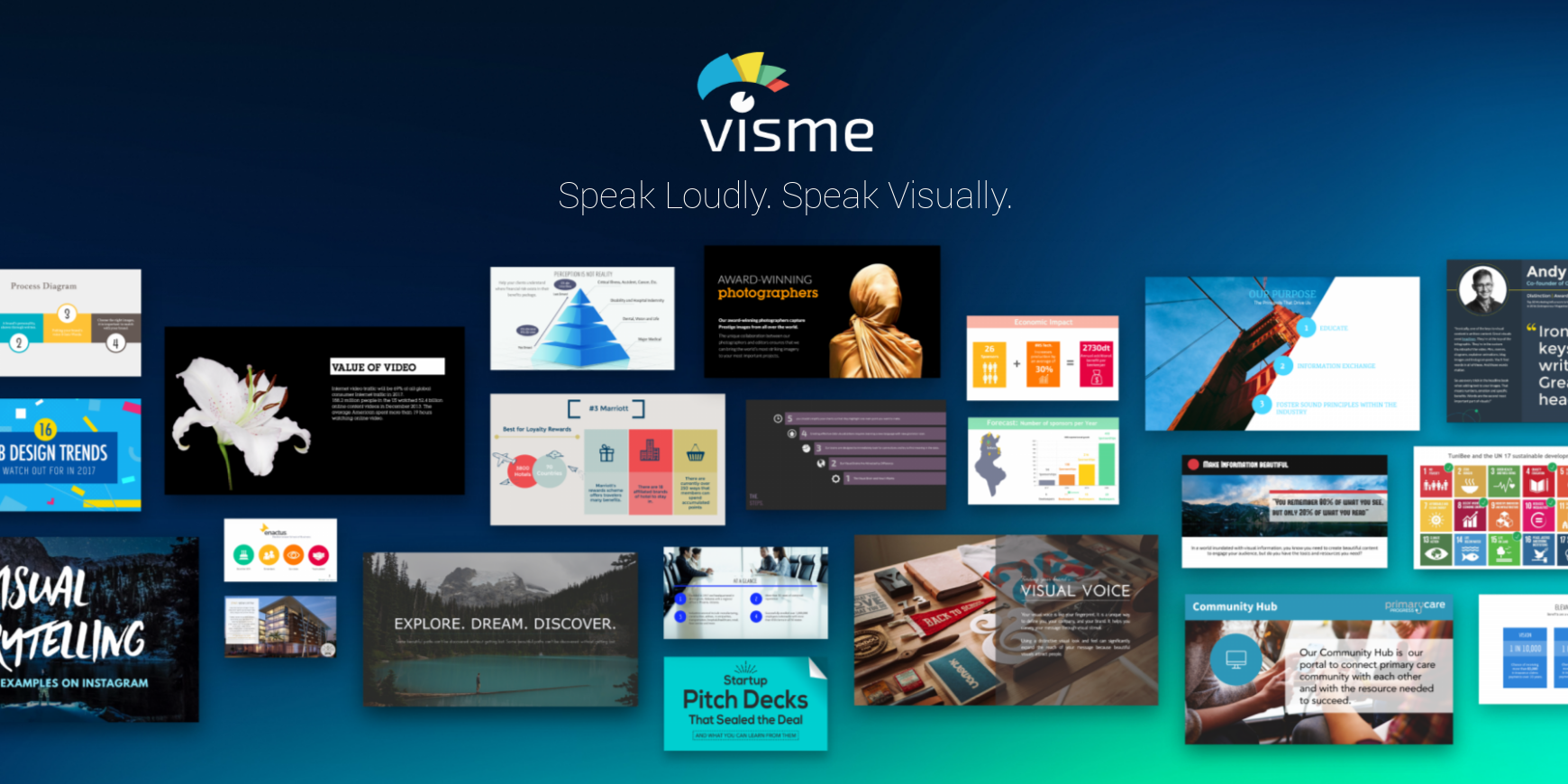
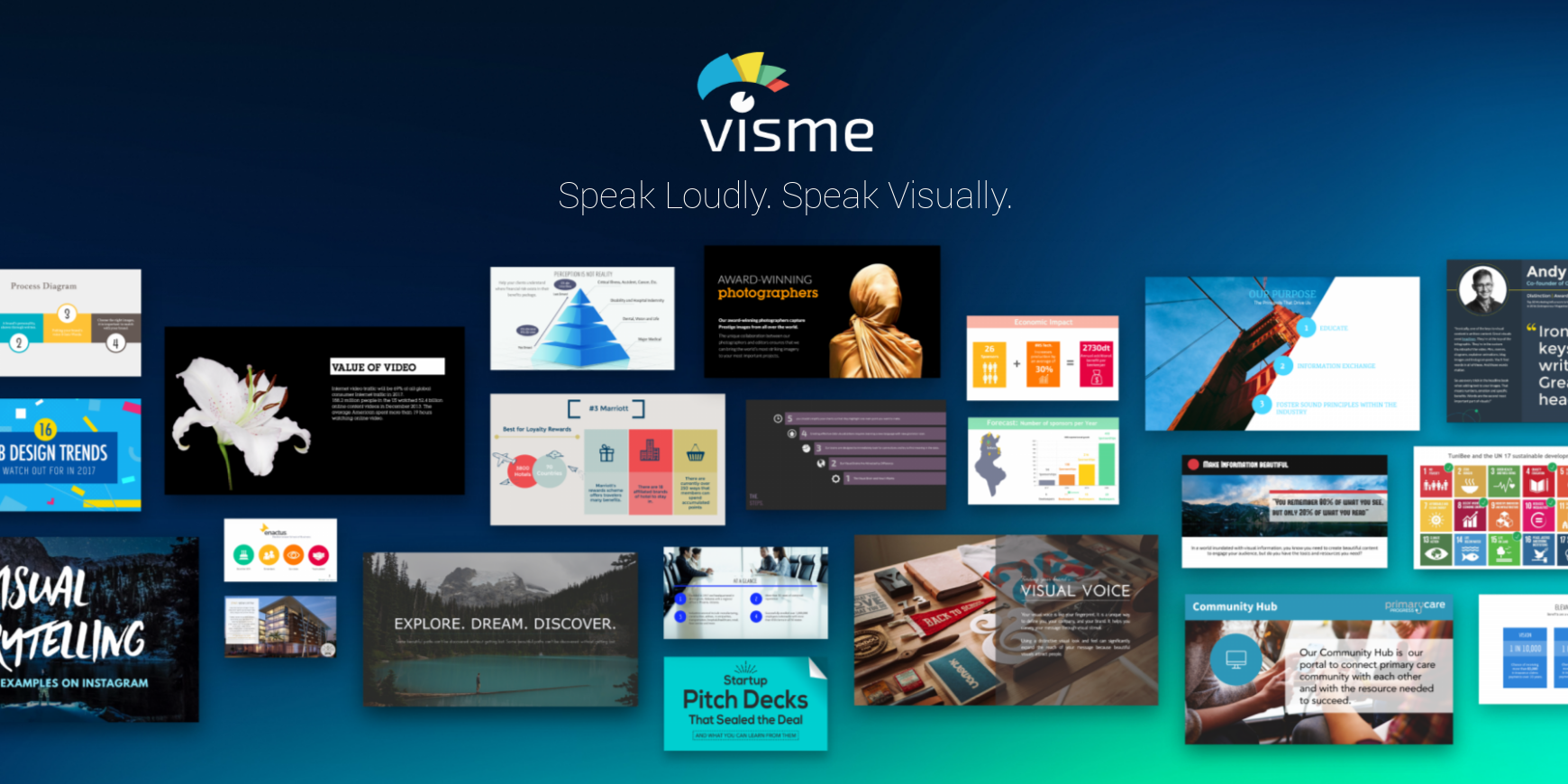
You can use Visme whenever you need to create professionally designed content


- Our theme provides you simple pricing and unbeatable value and 291+ Themes and plugins are available currently. There are three pricing plans for u are as follows: 1. Saturn WP Pro $39
- 2. All 291+ Themes $69
- 3.All 291+ Themes & 12 Plugins $99 Overall information is available on our website.
- Complete Pricing
Any type of business owner will find all the themes at "ThemeSaturn" more helpful.
A beginner as well as experienced developers will be able to create any type of business website easily.
Does not matter if he/she is running a store, IT agency, marketing company, etc.


- Custom Pricing
- Complete Pricing
Design‘N’Buy (DNB) web2print solution has 5 competitive benefits for the print businesses such as:
• It uses a clean approach and strategy.
• It provides honest support to all clients.
• It uses the latest Technology & tools.
• It has flexible plans and the ease of customizations.
• It gives Great ROI.
There are 4 Major Products under DNB
• All-In-One-Designer – HTML5
• PrintCommerce
• Premium Marketplace solution
• Product Configurator


- Free version available
- Pricing starts at $89.00 as a one-time payment.
A wireframing tool to showcase something or discuss the initial layout


- $0/mo - Free
- $12/mo - Solo
- $36/mo - Professional
- $120/mo - Business
- $99 (one time payment) - Early bird : Lifetime access
- Complete Pricing
Baseline is incredibly useful for entrepreneurs, small businesses, influencers, marketers, podcasters, or anyone who wants to create a stronger brand in less time.
.jpg)
.png)
- $495 individual licence or $895 per user for Team version.
- Complete Pricing
complex prototyping


- Free Plan Available
- Complete Pricing
If you want to create image & video automatically.


- Free version available but can be used for 30 days only for versioning.
- Complete Pricing
When real-time collaboration
- Iterate faster and collaborate real-time
- Web-based tool that functions seamlessly
- Versioning is straight-forward and does not require use of an app
- Power users sometimes find it difficult to use it as it is only web-based


- Free version available and can be used for one project by small teams
- Complete Pricing
When you need pixel-perfect designs implemented perfectly by the dev team, as Zeplin makes handoff extremely smooth.
- Recently released Zeplin 2.0 allowing better collaboration with version control options and giving component level code to developers.
- Easy to use and flexible
- Easy to share screens within a team
- Available across platforms - web, iOS & Android
- Readymade code snippets are available
- No way to download complete screens
- Cumbersome to slice and export assets


- $390 one-time-payment - Lite
- $990 one-time-payment - Pro
- Complete Pricing
For website owners who use social share images on various social networks.


- Free version available and can be used for two projects by one user
- Complete Pricing
When quick prototyping and designing rather than smooth handoff is the need of the hour
- Free version with all features is available for small teams enabling early stage product teams to leverage the product and build
- All-in-one platform for end-to-end use by designers
- Integrable with a huge number of tools such as Jira, Drive, Dropbox, etc.
- Allows prototyping in a user friendly and lightening fast manner
- Only web based - cannot work without internet connection
- Not integrable with design tools other than Sketch
- Primarily a prototyping tool and not a collaboration tool
.jpg)
.png)
- Free
It can be used to create pixel art and animation


- ₹4,230.30 /mo - (For All Apps) Individuals
- ₹5,412.00 /mo - (For All Apps)Business
- ₹1,596.54 /mo - (For All Apps) Students & Teachers
- ₹2,367.00 /mo - (For All Apps) Schools & Universities
- Complete Pricing
Illustrators, video makers, and creators can use Adobe Creative Cloud to make their digital art come to life using tools life Photoshop, Illustrator, InDesign, Premier Pro and many more.


- Free-forever plan
- 5 days free access to the Professional plan
- Complete Pricing
Improving the usability of web sites and apps, from prototypes to production


- Picmaker has both Free and Paid Versions
- Complete Pricing
Picmaker is Easy-to-use platform for all different use cases.


- Starting from 30$
We as a remote user research platform give you a single, centralized product feedback solution to analyze and follow feedback from clients by validating them with real users.


- Free version available with all features accessible for 14 days
- Complete Pricing
When multiple design iterations are expected and there is a need for design & dev teams to work closely while remaining productive.
- Avocode 3.0 was released in June 2018, and allowed designers to revise designs on the platform itself without going back to source design files.
- Allows revisions and posting comments on the revisions
- Available across platforms - web, iOS & Android
- Is a powerful inspecting tool
- Is still evolving, a lot of features are in the testing phase


- Free plan available
- Paid plans start from $25/ month
- Complete Pricing
You can use Visme whenever you need to create professionally designed content