Remote Tools → Code Collaboration → JSFiddle → JSFiddle Alternatives
Other pages: JSFiddle Reviews | JSFiddle Competitors
15 Best JSFiddle Alternatives - Features, pros & cons, pricing | Remote Tools
Check out this list of 15 best JSFiddle alternatives. Compare the top features, pricing, pros & cons and user ratings to suit your needs.
.png)
What is JSFiddle? What are the best JSFiddle Alternatives?
JSFiddle is an ace tool in the Code Collaboration category. JSFiddle is loved by users for factors like - Free version, Ecosystem Specific, Easy-to-use, Developer collaboration.
JSFiddle is an online community for testing and showcasing user-created and collaborational HTML, CSS and JavaScript code snippets, known as 'fiddles'.
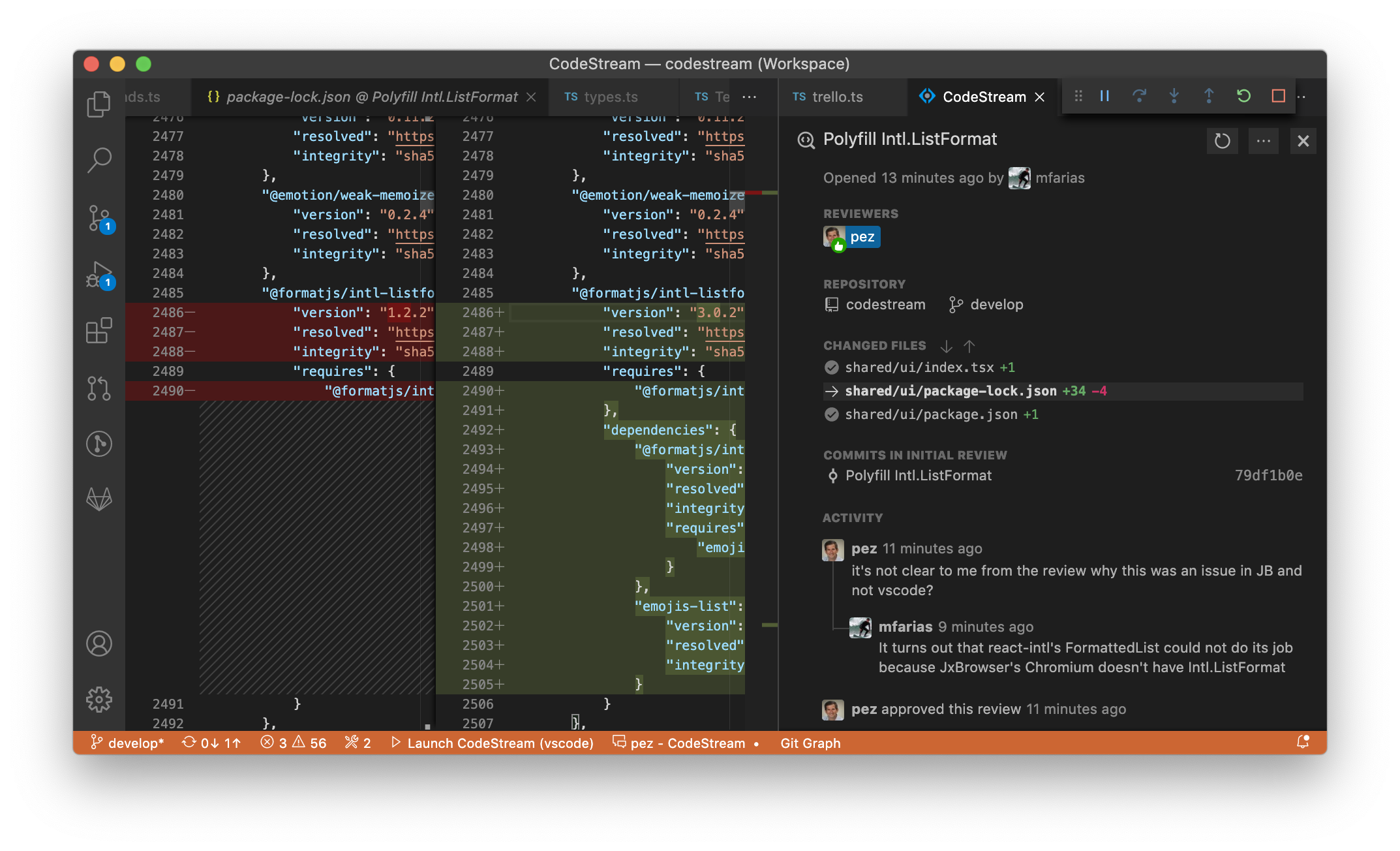
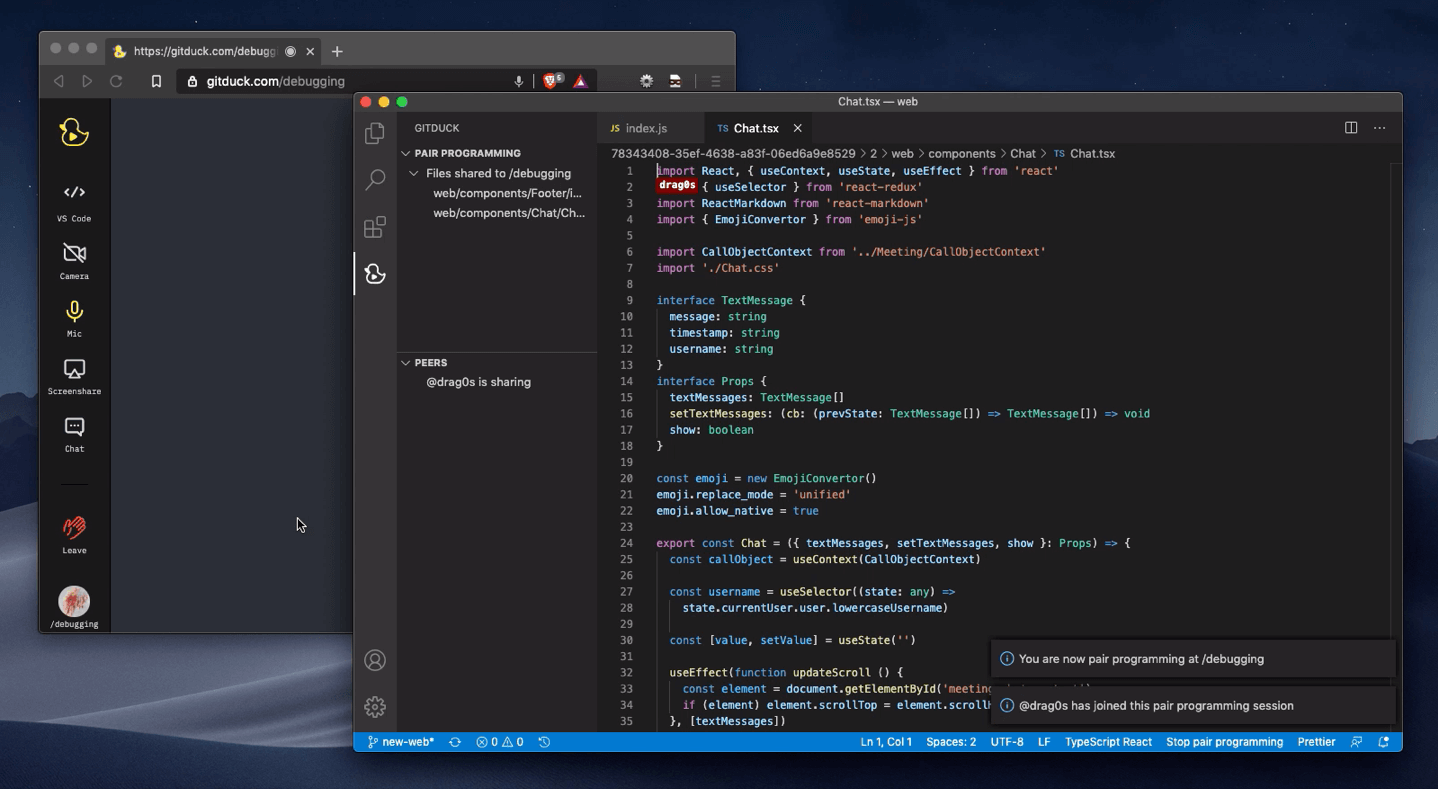
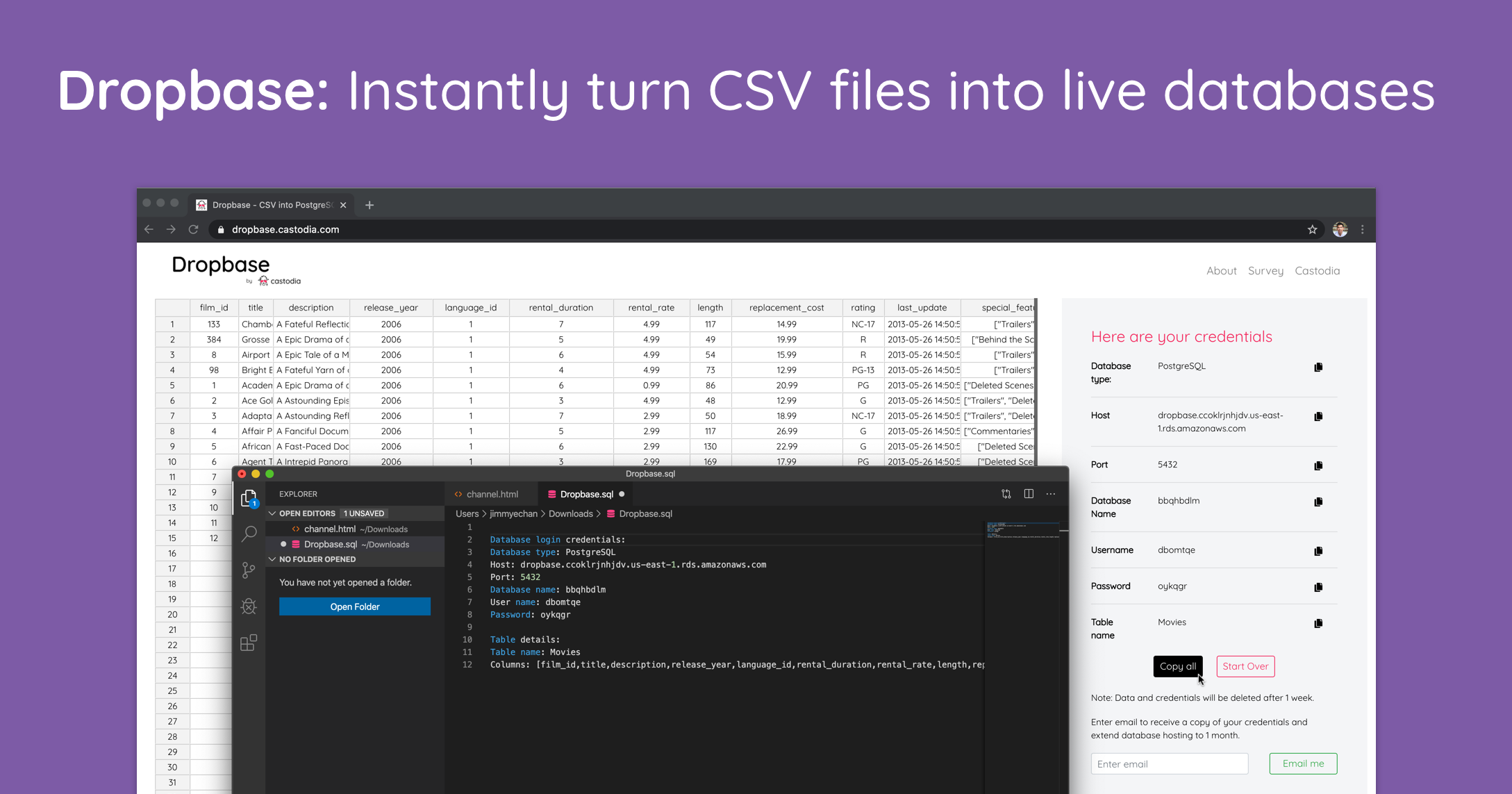
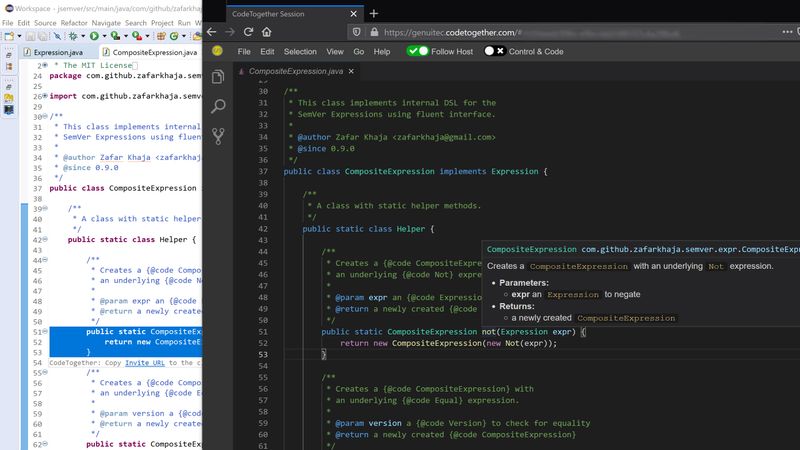
CodeStream is the best JSFiddle alternative. Also find 14 more alternatives to JSFiddle including GitDuck, Dropbase, CodeTogether.
Top 15 JSFiddle Alternatives ⬇︎


- Free for small teams, open source, and educational use
- Free trial for teams of 6+
- Complete Pricing
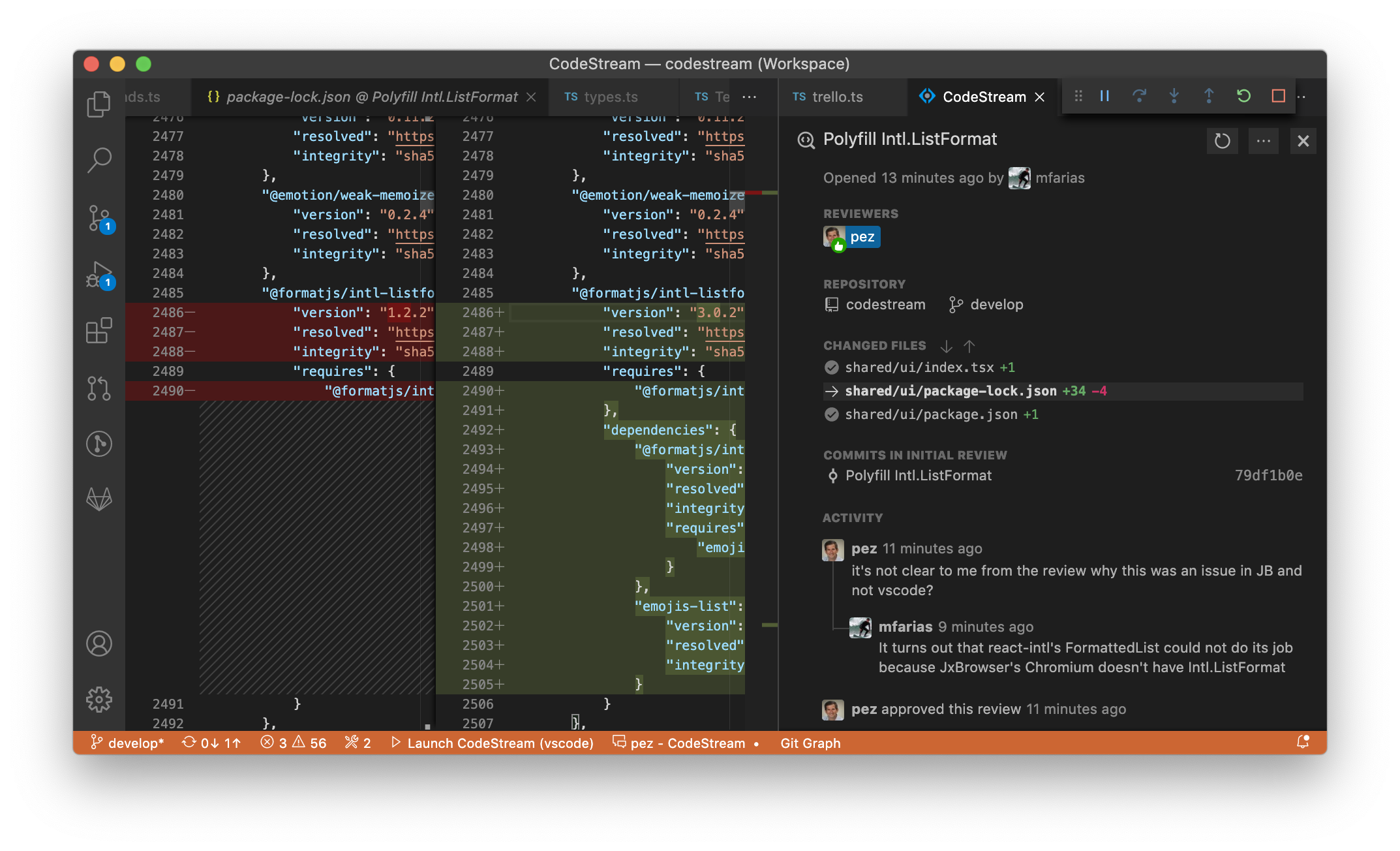
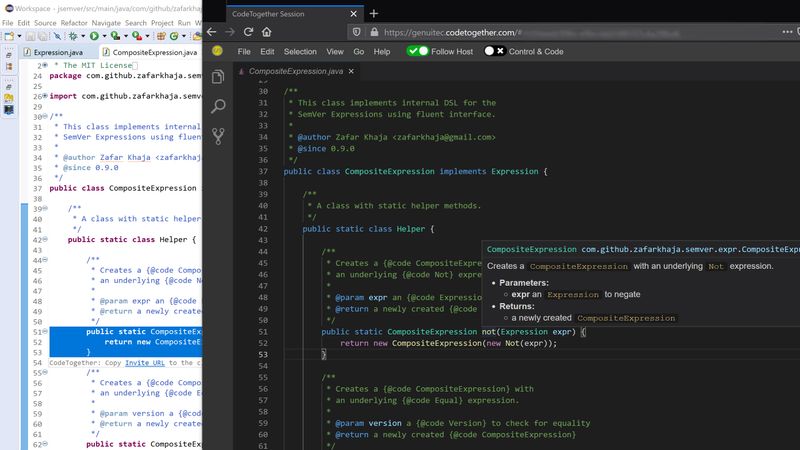
For teams who want to increase communication about code while code is being written (not only afterwards)

- Free account
- Pair programming.
- Code reviews.
- Debugging.
- Technical discussions.


- Free version available
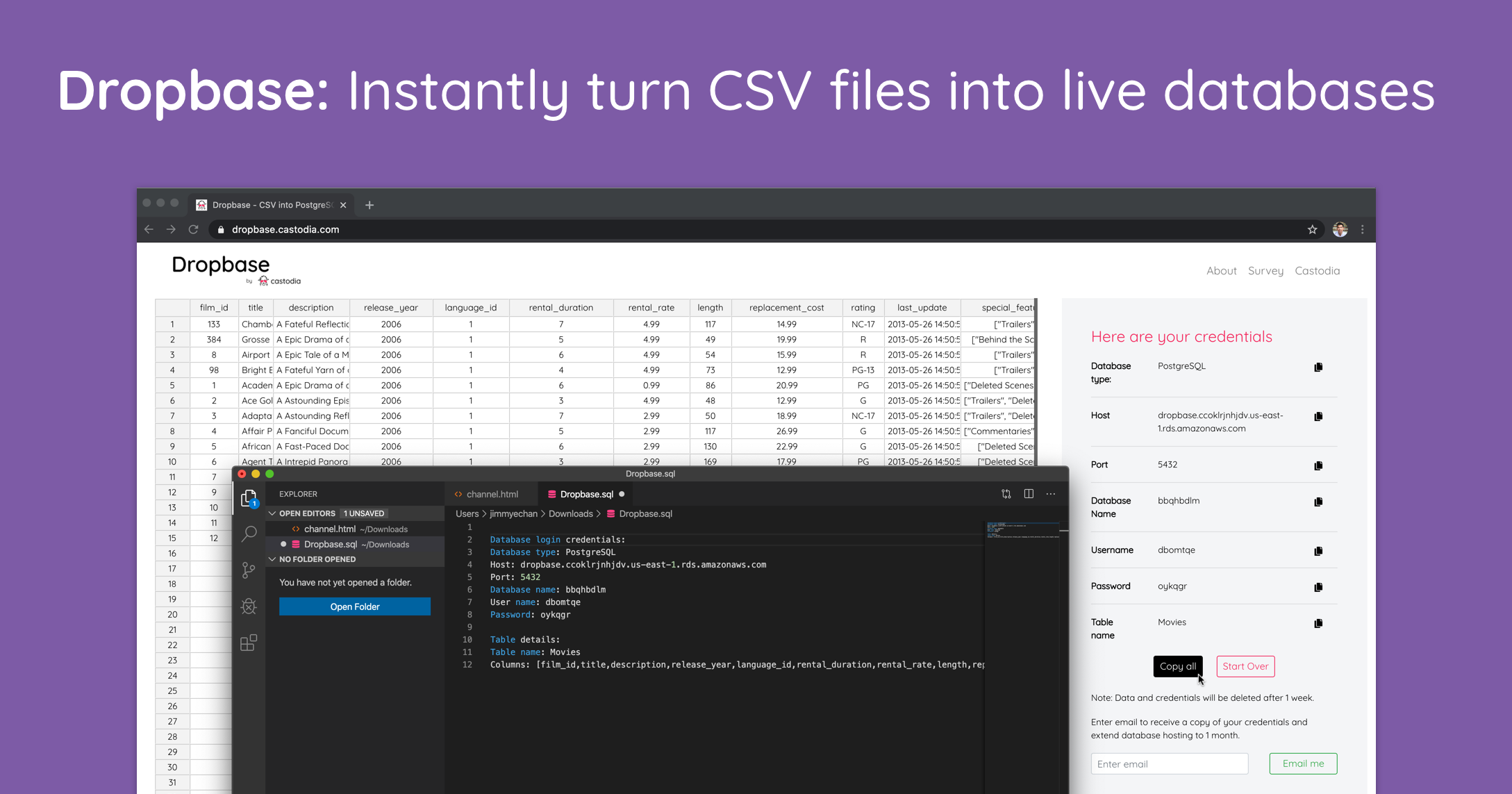
Dropbase is super helpful if you need a quick way to add a test dataset on a live database without having to manually set it up - for example, if you are running a demo with a potential customer and want to easily add a more relevant dataset or if you are building a simple web app or prototype that requires some seed data
.jpg)

- 100% Free for 1-to-1 pair programming. Multiple premium plans for large groups and enterprises
- Complete Pricing
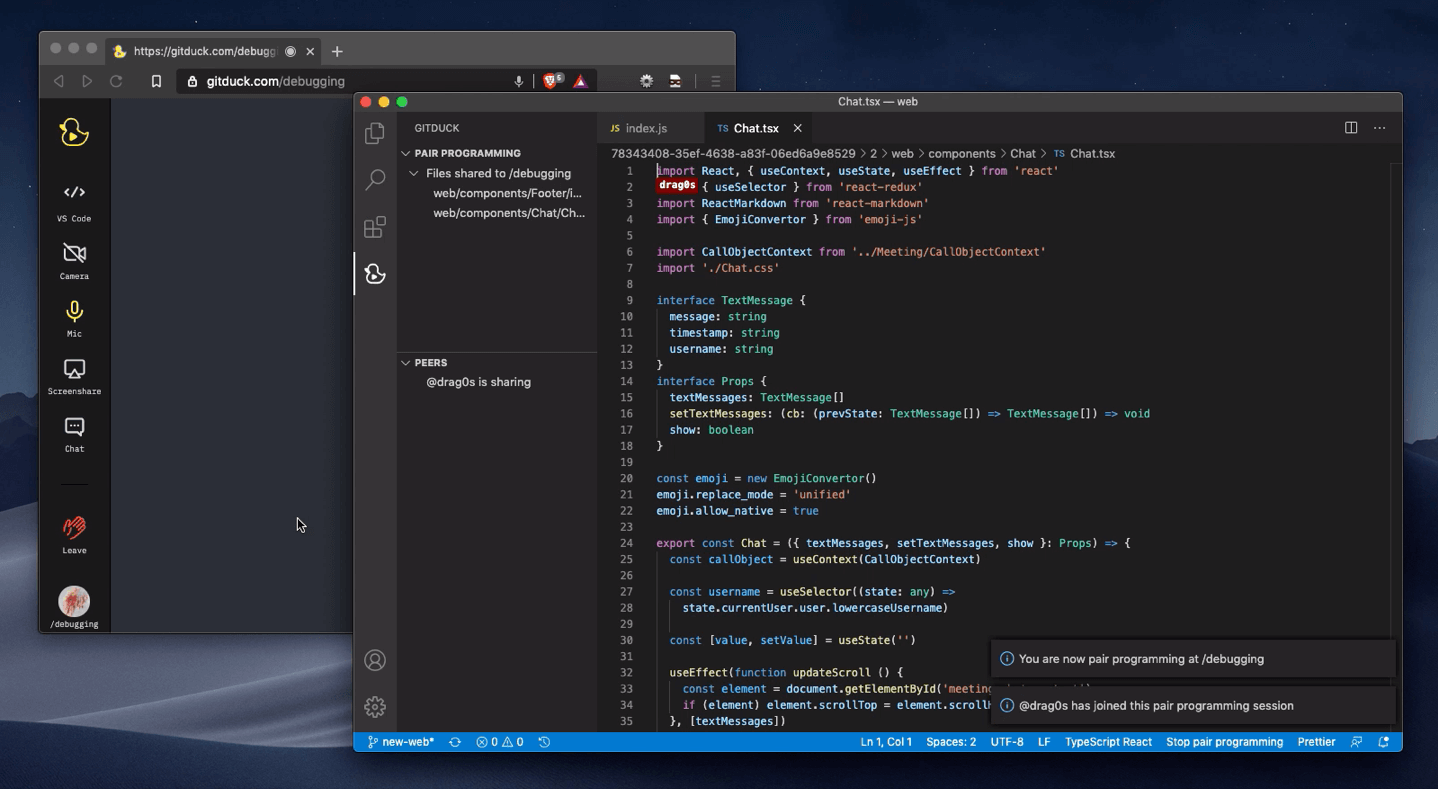
Perfect for mob or pair programming as a regular practice or just for checking with someone else for a quick consultation or a code review.


- Free Trial
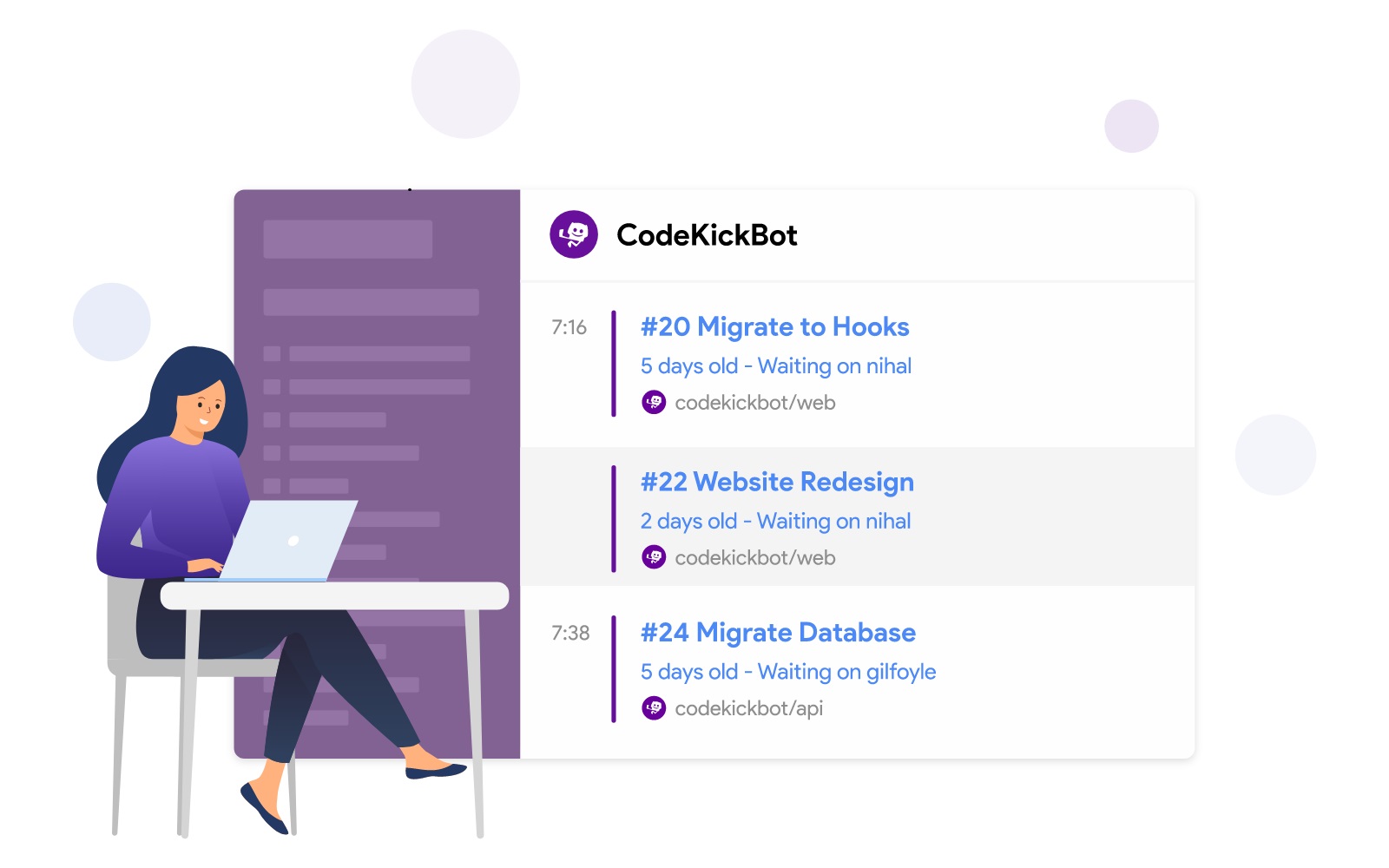
CodeKickBot integrates GitHub pull request notifications and reminders into Slack so that you receive actionable insights right into your workspace.
Developers can use this tool to increase their productivity and reduce the code review turnaround time.


- Free.
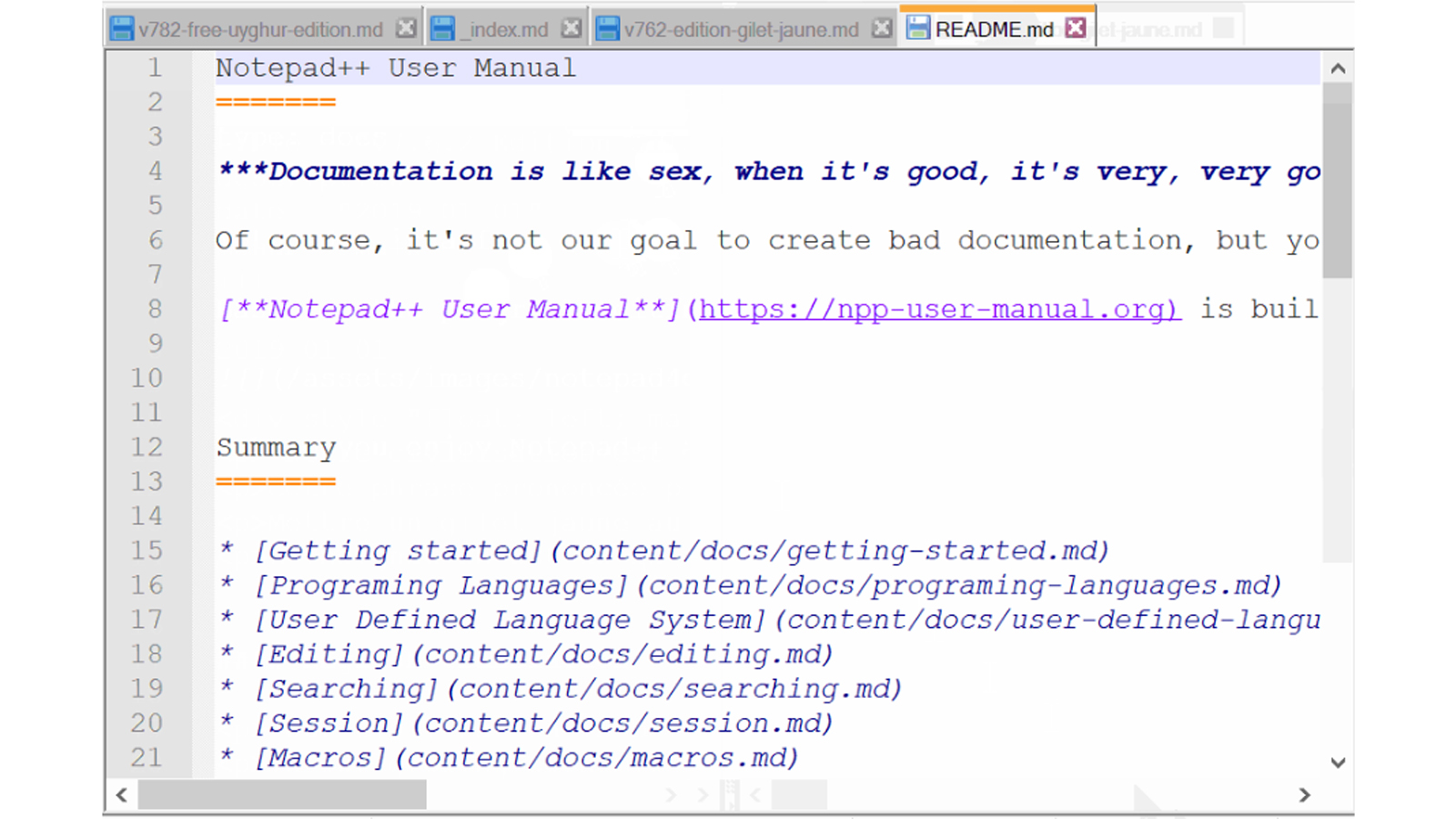
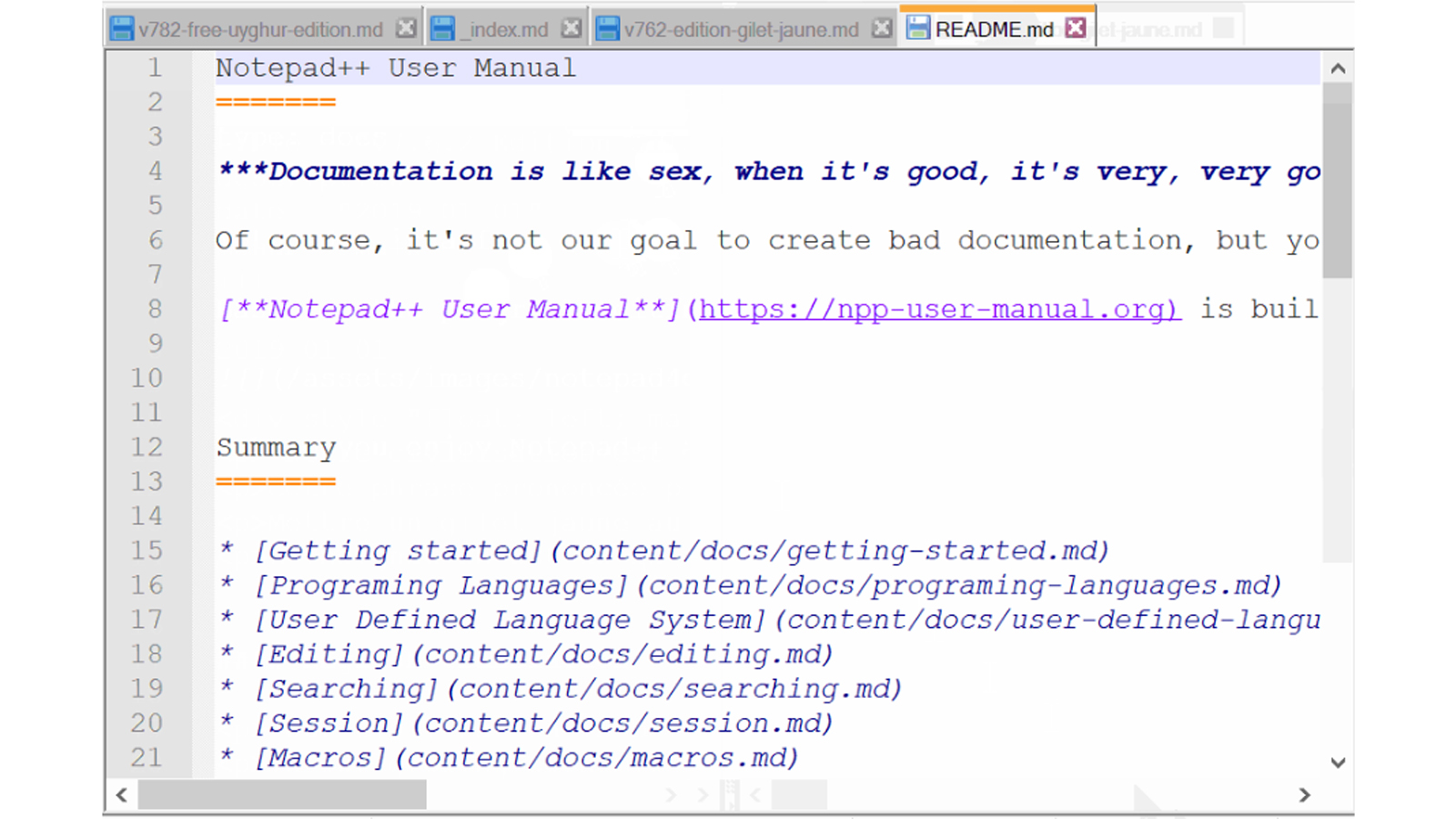
Notepad++ is great for developers looking for a simple and free source code editing platform.


- Free public pens
- Complete Pricing
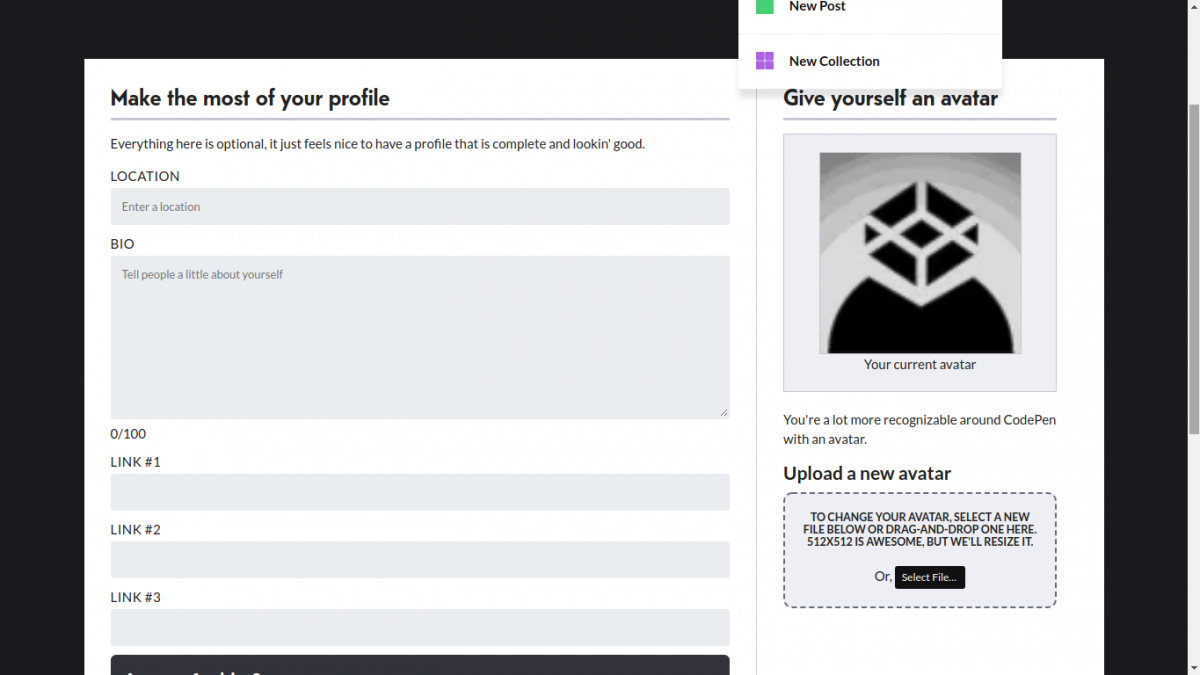
Use it primarily when you want to share styling modules/ snippets with others and to find inspiration online.
- Real-time output
- Supports lots of frameworks & preprocessors
- Great community pens/ code snippets
- Easy export
- No private pens with a free account


- Free to use.
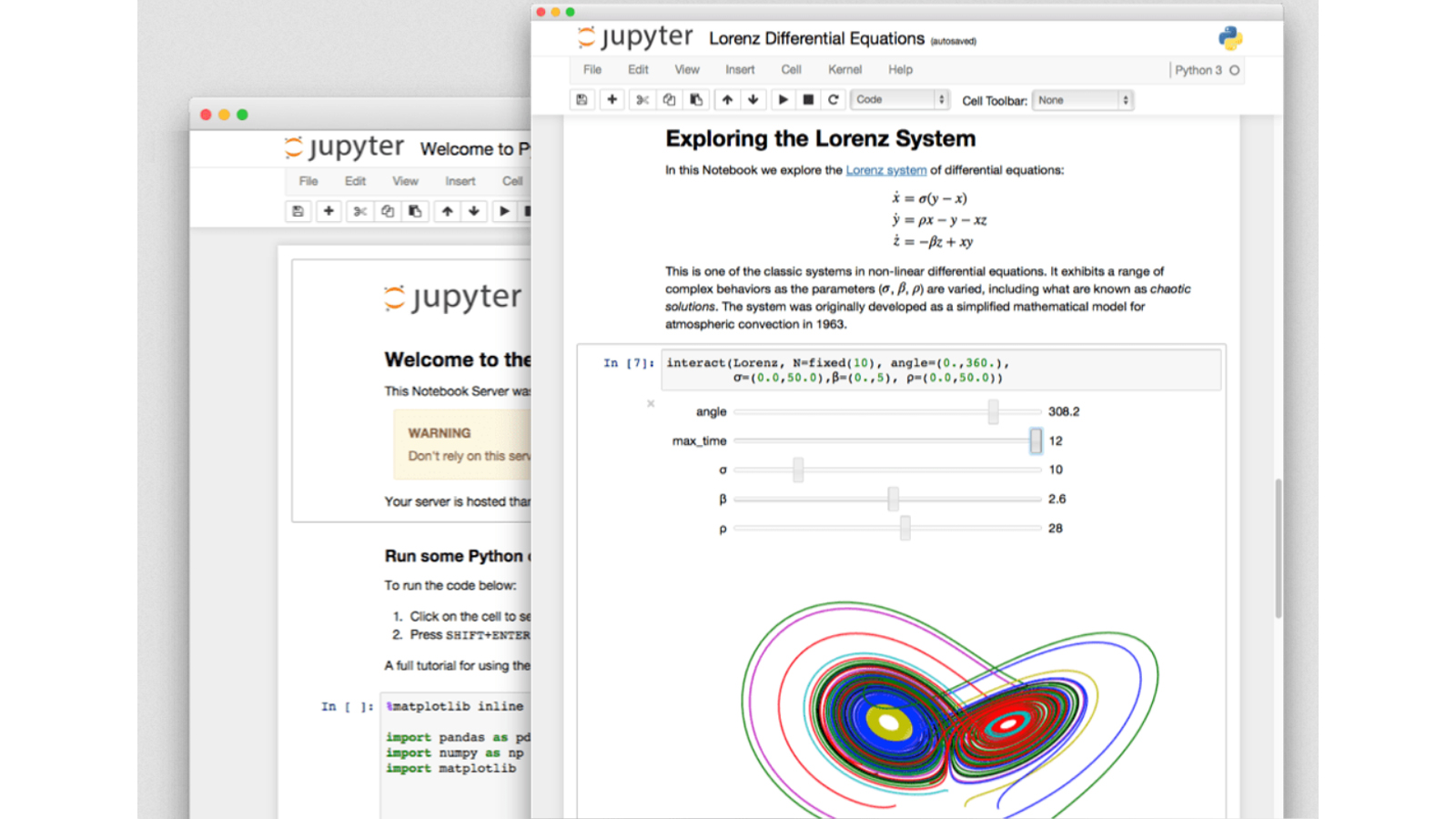
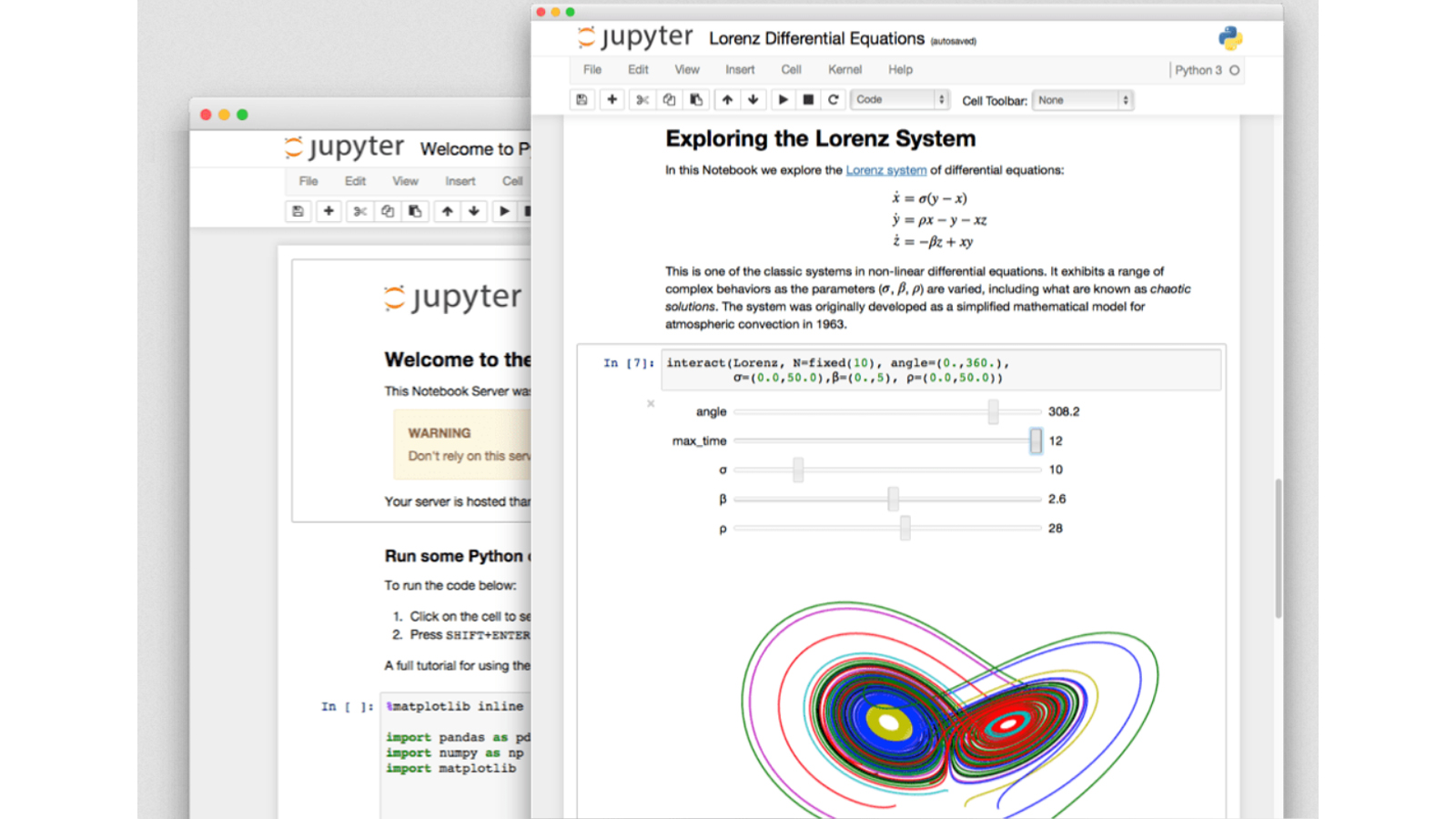
Jupyter Notebook is great for developers looking for a free tool which offers features to a premium tool.


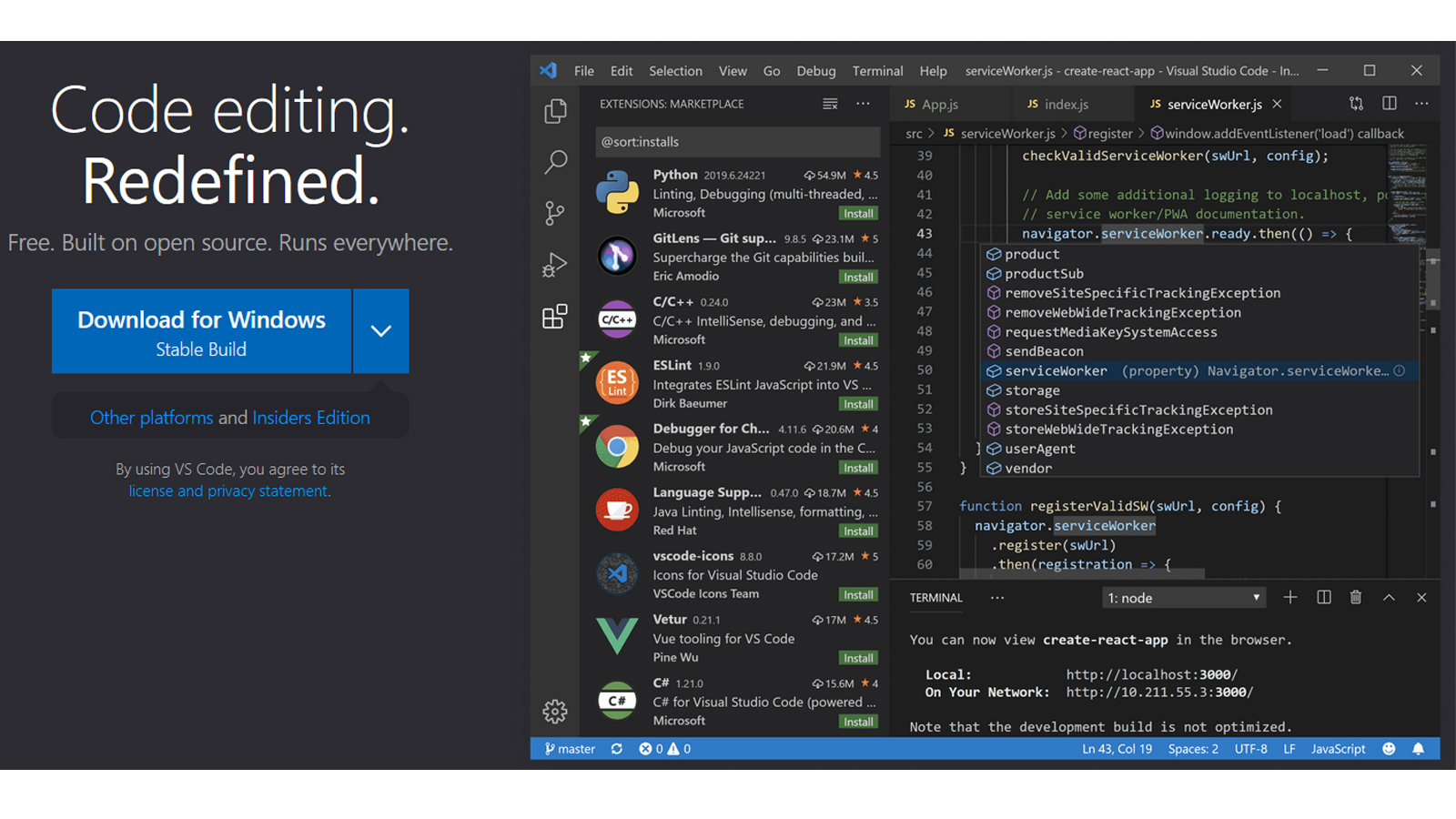
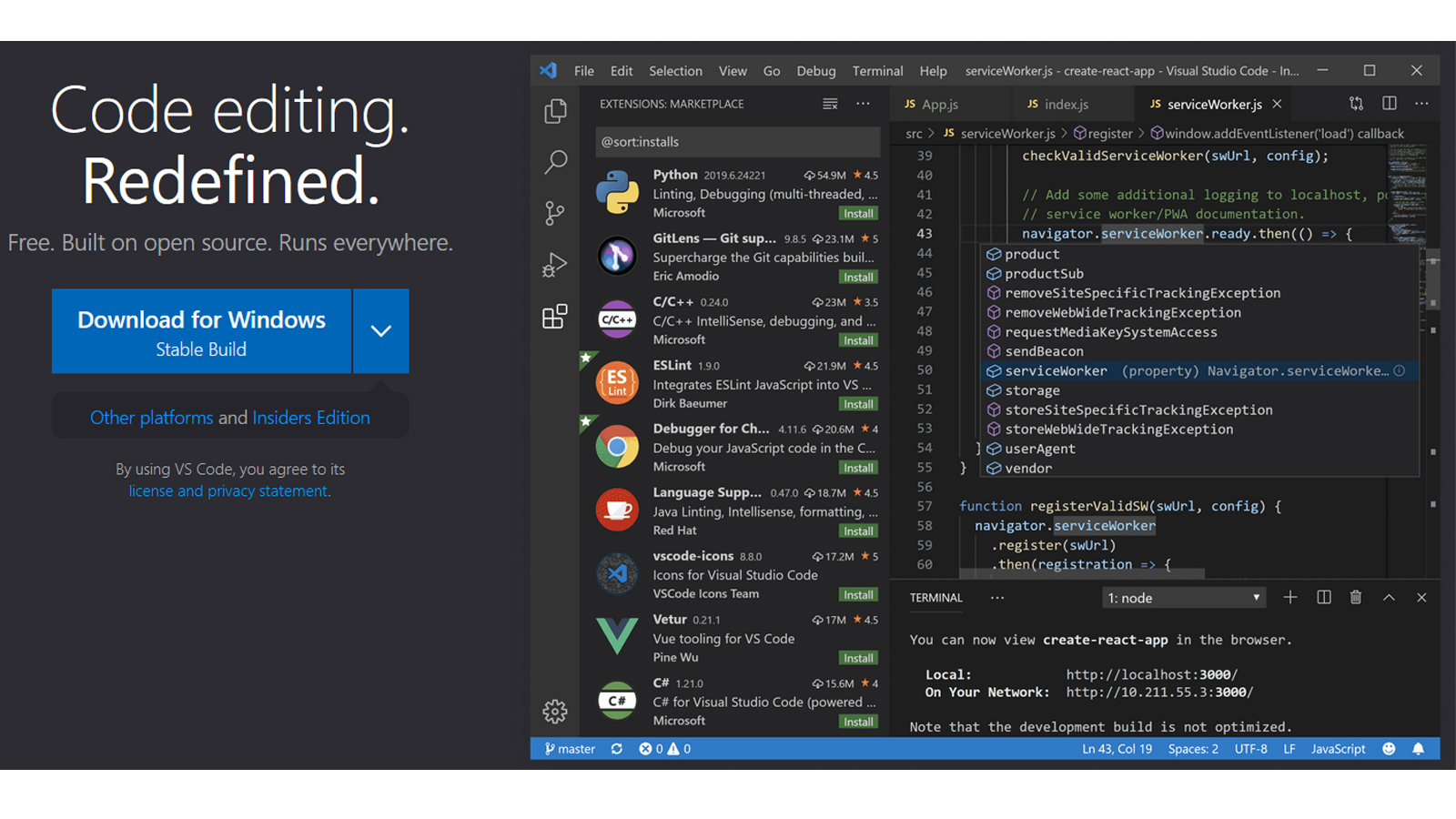
- VSCode is free for all.
VSCode is great for users looking for an IDE for all their complex coding needs.


- Free.
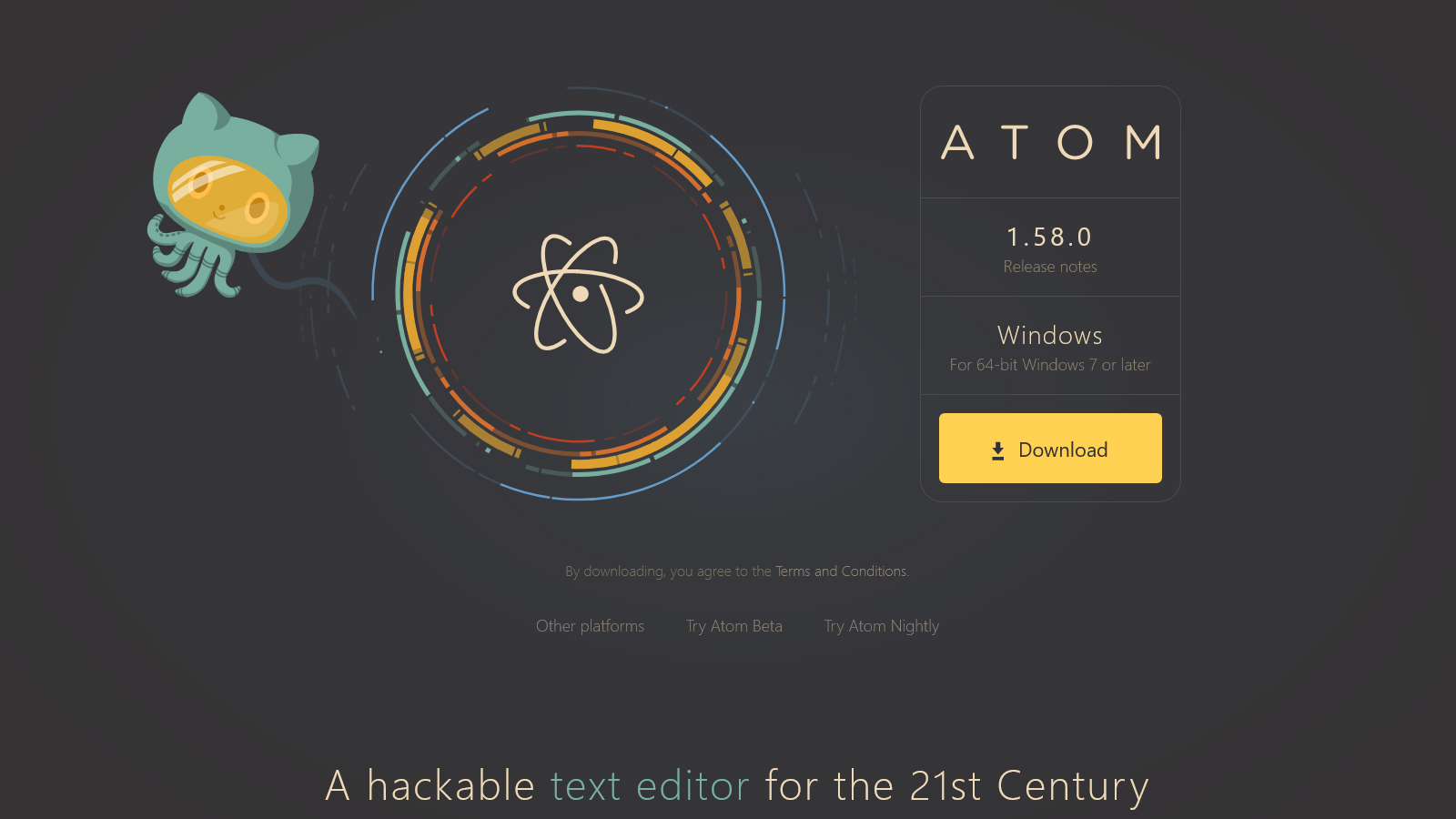
Atom is suitable for all coders who are looking for an easy to use solution for writing and editing code.


- Free to use.
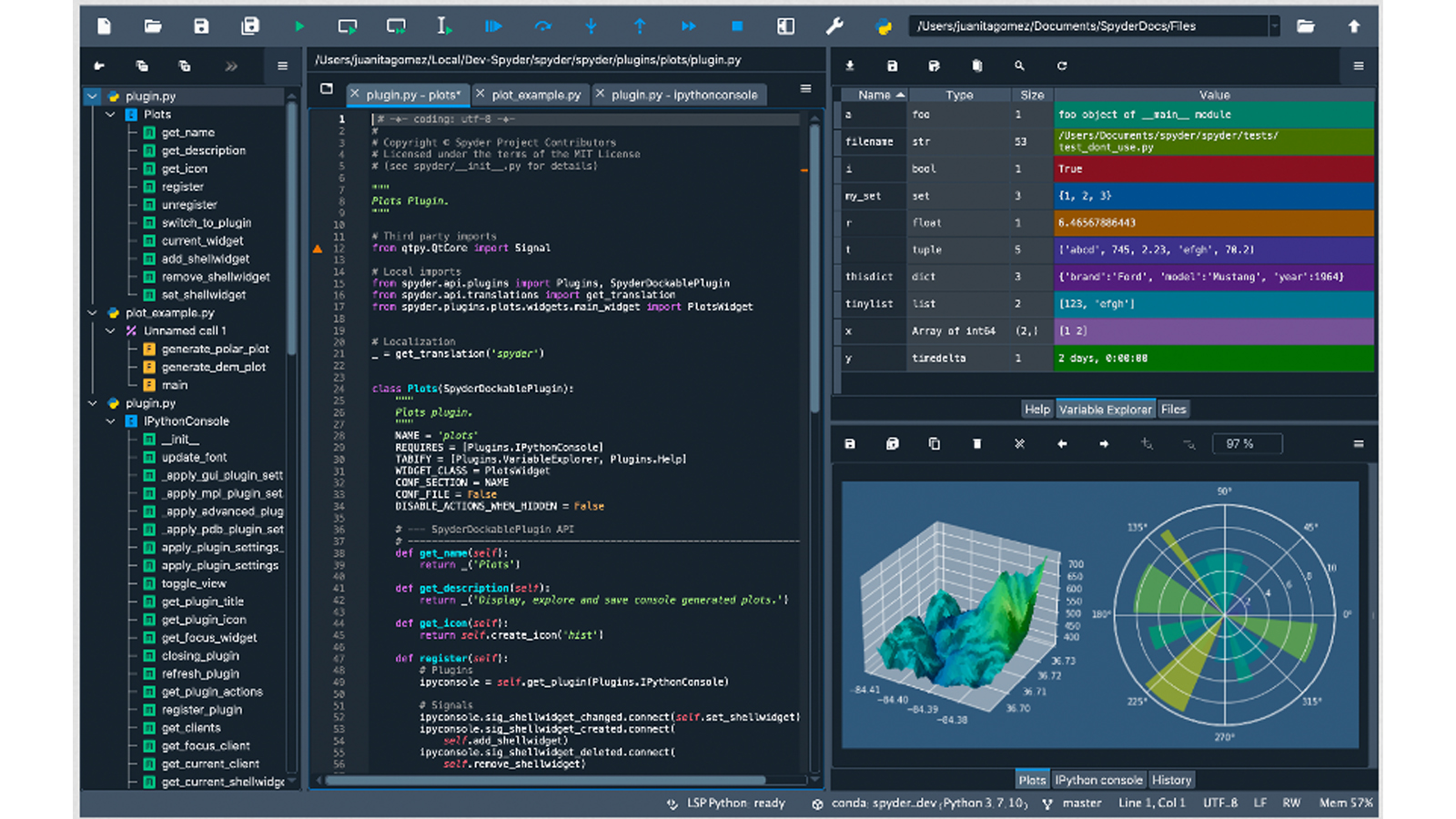
Spyder is great for Python coders looking for a free code editor that is specialized for Python.


- Free version available. Pycharm for an individual costs US $89.00 for the first year. The rate decreases in subsequent years.
- Complete Pricing
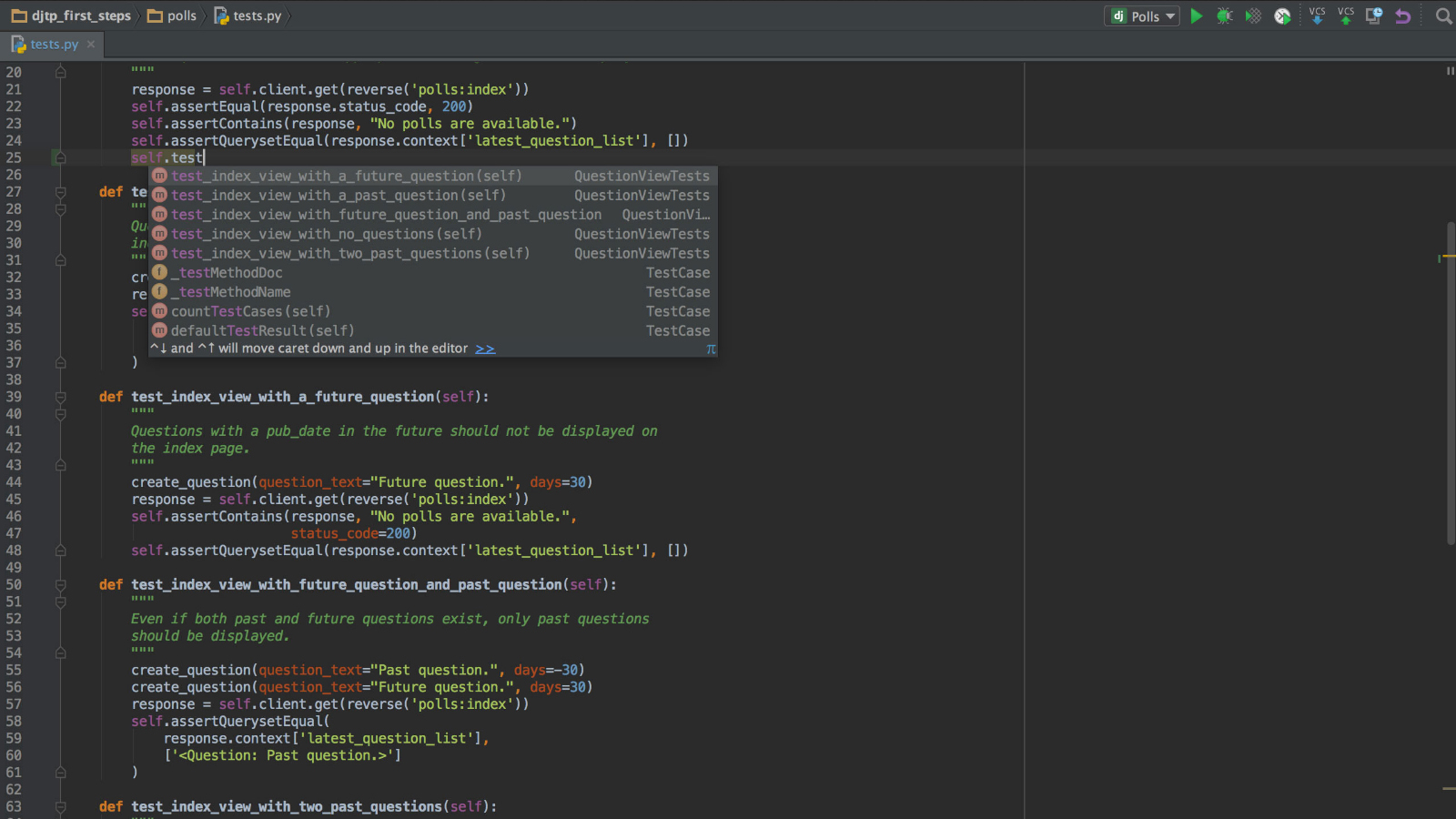
Great for Python developers, Pycharm enhances your coding experience.


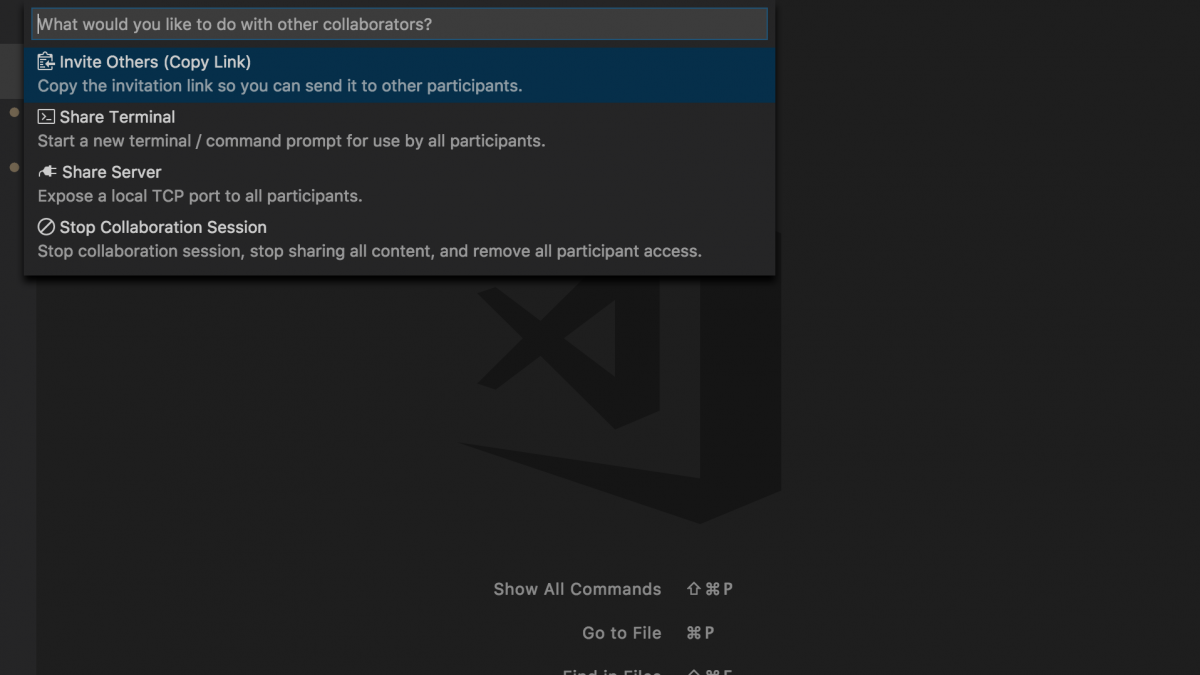
- Free add-on to Visual Studio
Remotely collaborating on the same file or codebase.
- Intuitive and fast
- Command palette is limited compared to Visual Studio


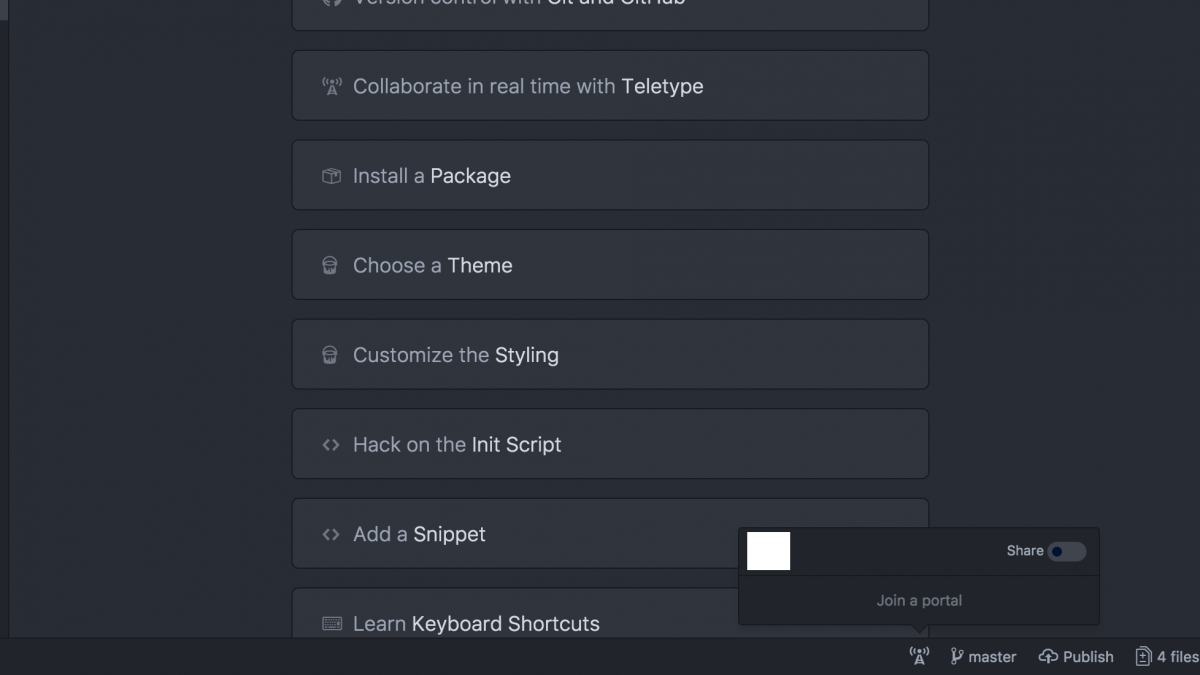
- Free add-on to Atom
Remotely collaborating on the same file or codebase
- Real-time synchronization using webRTC (web real-time communication).
- Provides Github integration
- None
.gif)
.png)
- Free for teams of 10 or less
- Complete Pricing
GitLive is for moden, distributed, software development teams that use Git. ℹ️ Interoperable between VS Code and all JetBrains IDEs. ℹ️ Supported services: GitHub, GitLab, GitLab Self Hosted, Bitbucket & Azure DevOps


- Free for small teams, open source, and educational use
- Free trial for teams of 6+
- Complete Pricing
For teams who want to increase communication about code while code is being written (not only afterwards)

- Free account
- Pair programming.
- Code reviews.
- Debugging.
- Technical discussions.


- Free version available
Dropbase is super helpful if you need a quick way to add a test dataset on a live database without having to manually set it up - for example, if you are running a demo with a potential customer and want to easily add a more relevant dataset or if you are building a simple web app or prototype that requires some seed data
.jpg)

- 100% Free for 1-to-1 pair programming. Multiple premium plans for large groups and enterprises
- Complete Pricing
Perfect for mob or pair programming as a regular practice or just for checking with someone else for a quick consultation or a code review.


- Free Trial
CodeKickBot integrates GitHub pull request notifications and reminders into Slack so that you receive actionable insights right into your workspace.
Developers can use this tool to increase their productivity and reduce the code review turnaround time.


- Free.
Notepad++ is great for developers looking for a simple and free source code editing platform.


- Free public pens
- Complete Pricing
Use it primarily when you want to share styling modules/ snippets with others and to find inspiration online.
- Real-time output
- Supports lots of frameworks & preprocessors
- Great community pens/ code snippets
- Easy export
- No private pens with a free account


- Free to use.
Jupyter Notebook is great for developers looking for a free tool which offers features to a premium tool.


- VSCode is free for all.
VSCode is great for users looking for an IDE for all their complex coding needs.


- Free.
Atom is suitable for all coders who are looking for an easy to use solution for writing and editing code.


- Free to use.
Spyder is great for Python coders looking for a free code editor that is specialized for Python.


- Free version available. Pycharm for an individual costs US $89.00 for the first year. The rate decreases in subsequent years.
- Complete Pricing
Great for Python developers, Pycharm enhances your coding experience.


- Free add-on to Visual Studio
Remotely collaborating on the same file or codebase.
- Intuitive and fast
- Command palette is limited compared to Visual Studio


- Free add-on to Atom
Remotely collaborating on the same file or codebase
- Real-time synchronization using webRTC (web real-time communication).
- Provides Github integration
- None
.gif)
.png)
- Free for teams of 10 or less
- Complete Pricing
GitLive is for moden, distributed, software development teams that use Git. ℹ️ Interoperable between VS Code and all JetBrains IDEs. ℹ️ Supported services: GitHub, GitLab, GitLab Self Hosted, Bitbucket & Azure DevOps