Remote Tools → Design Collaboration → Gleek.io → Gleek.io Alternatives
Other pages: Gleek.io Reviews | Gleek.io Competitors
12 Best Gleek.io Alternatives - Features, pros & cons, pricing | Remote Tools
Check out this list of 12 best Gleek.io alternatives. Compare the top features, pricing, pros & cons and user ratings to suit your needs.

What is Gleek.io? What are the best Gleek.io Alternatives?
Gleek.io is an ace tool in the Design Collaboration category. Gleek.io is loved by users for factors like - Free version, Developer collaboration, Team collaboration, Productivity.
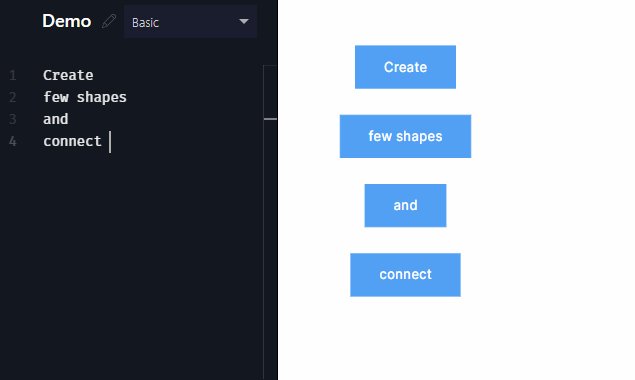
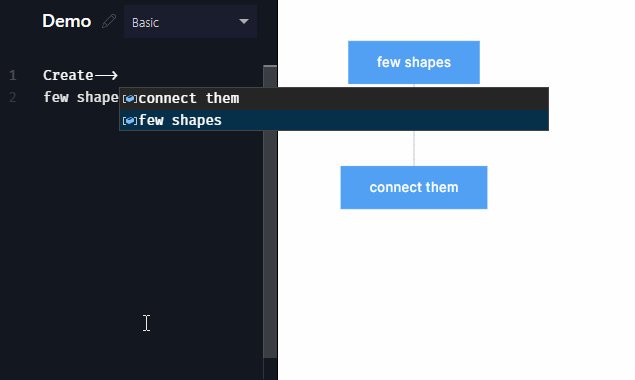
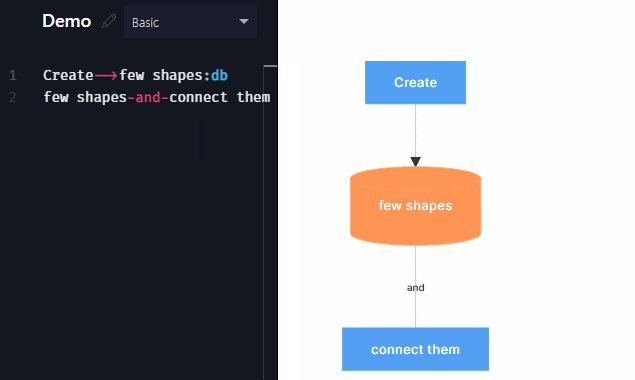
Gleek.io is a diagram maker focused on speed ⏱
- typing code is much faster than drag-and-drop
- for developers, it is more natural to write than to draw
- type to generate a diagram with connections
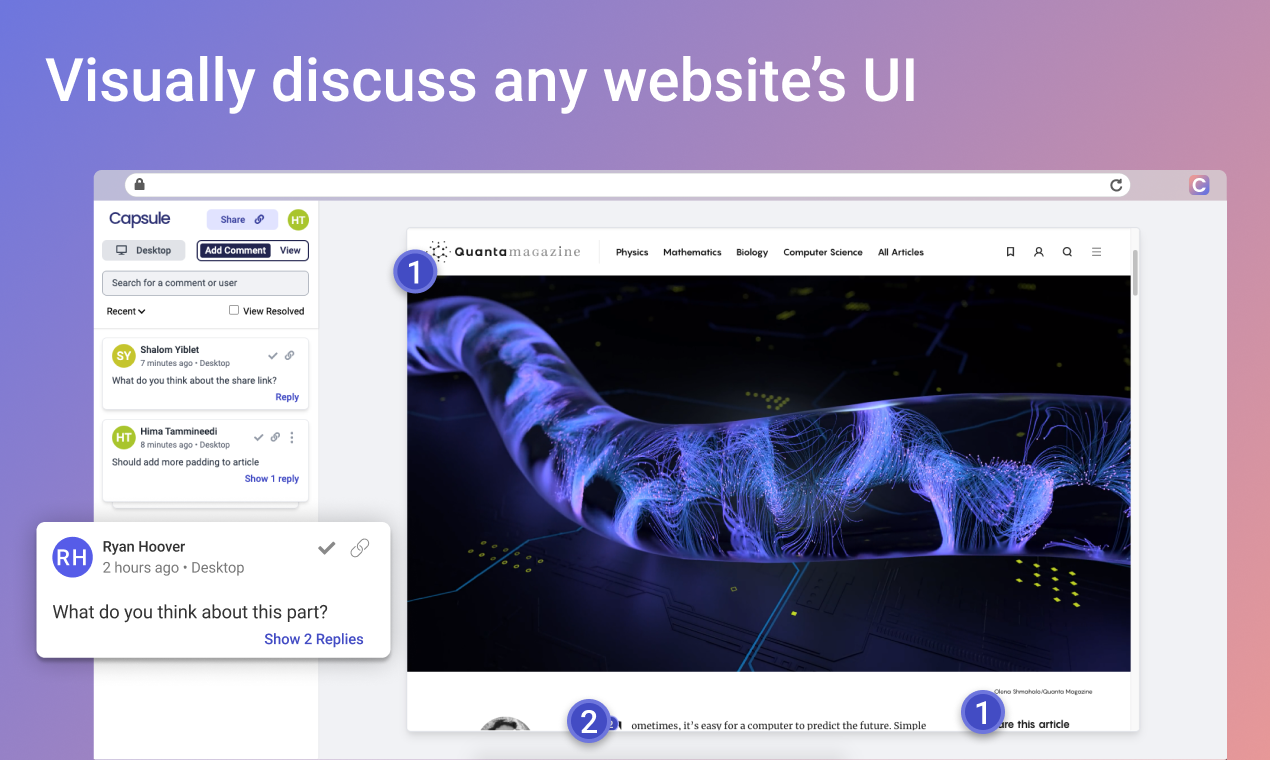
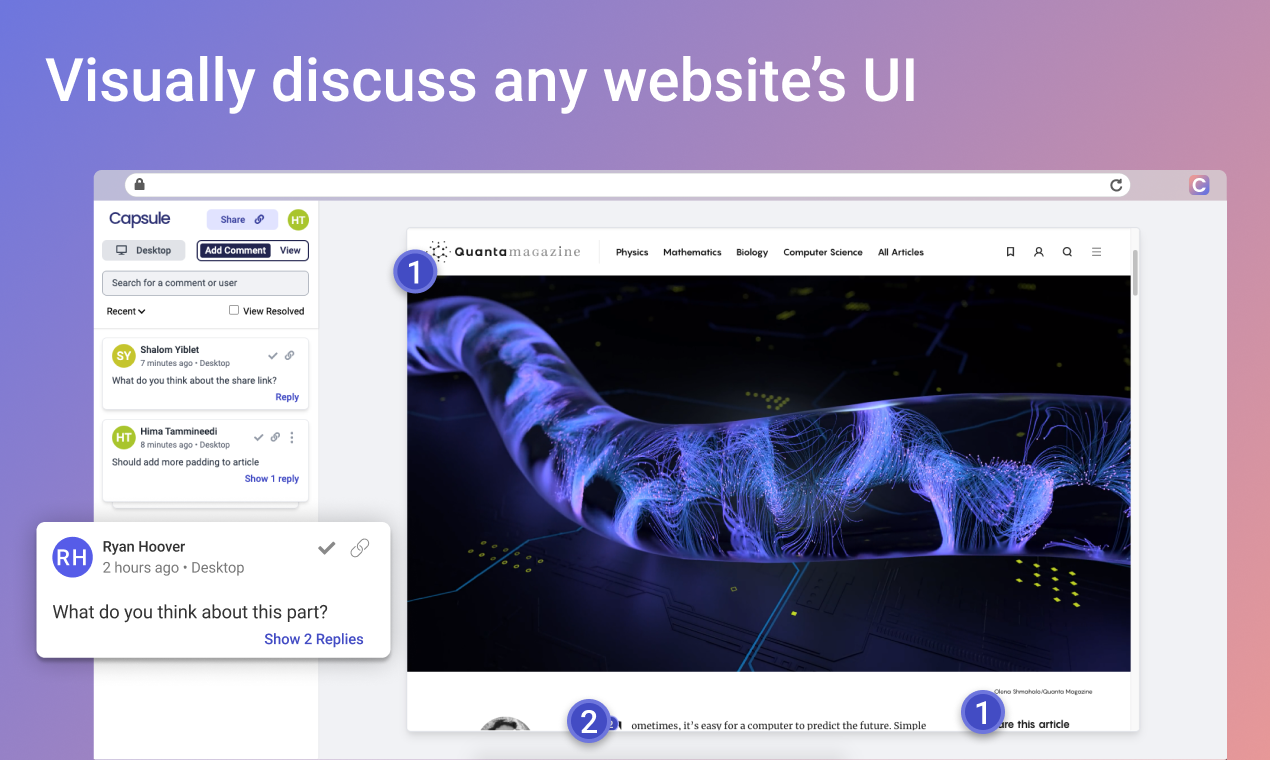
Capsule is the best Gleek.io alternative. Also find 11 more alternatives to Gleek.io including Pixelic, Slidebean, Bluescape.
Top 12 Gleek.io Alternatives ⬇︎


- Free account with unlimited usage
- Premium accounts with additional company-centric features
- Complete Pricing
Designers, Frontend Developers, Product Managers, Dev/design Agencies


- Free up to 10 users
- $12/ user /month after that
- Complete Pricing
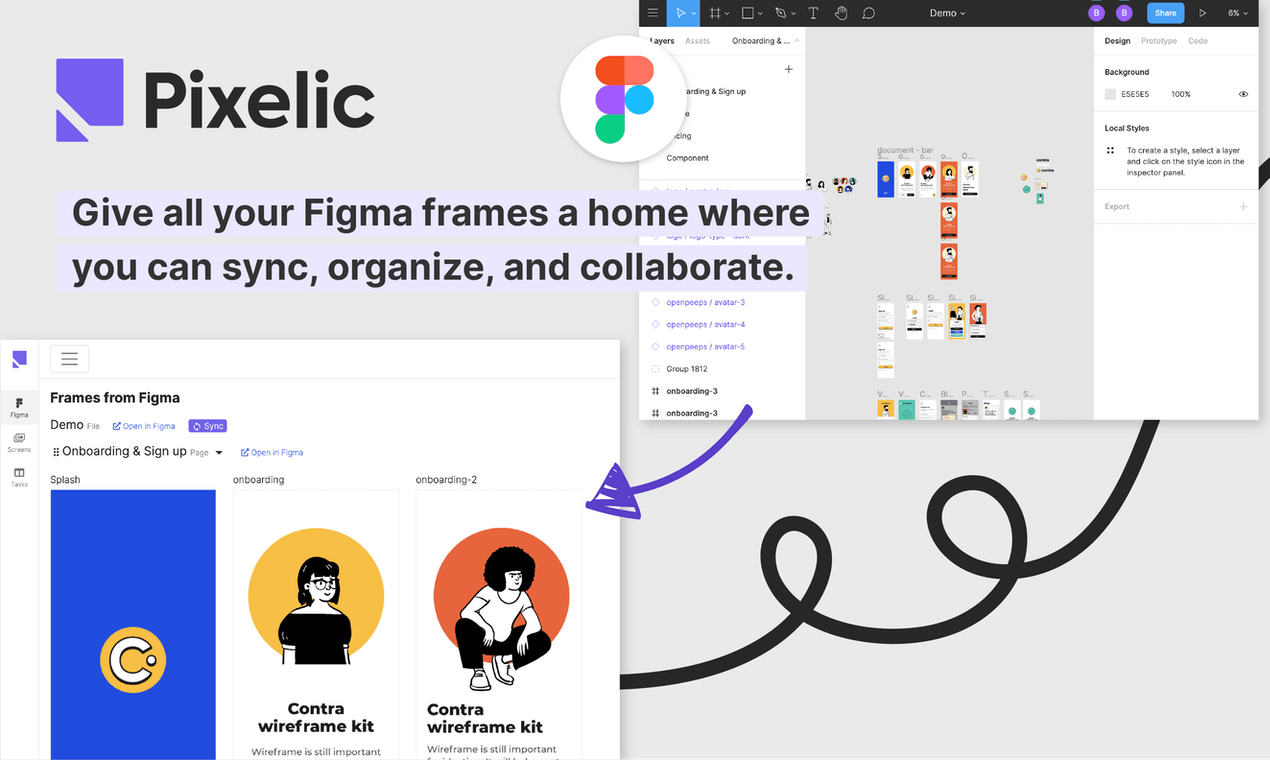
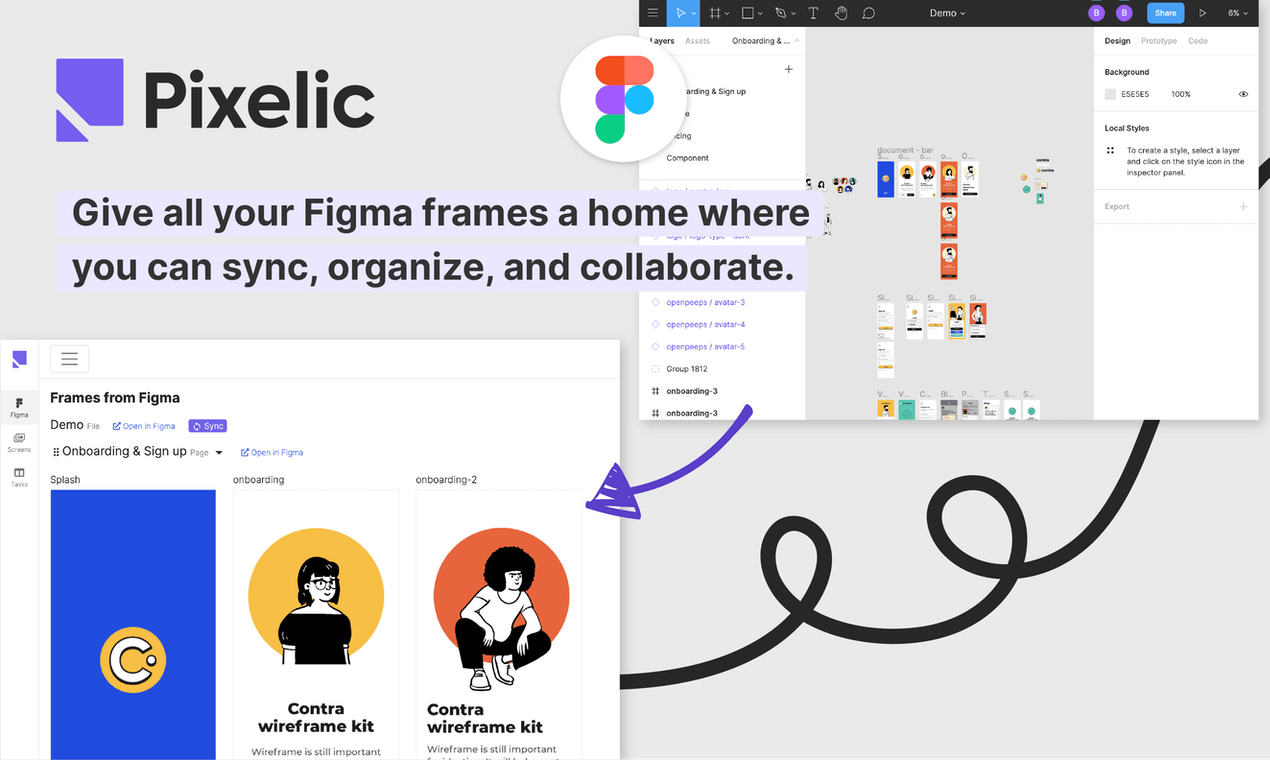
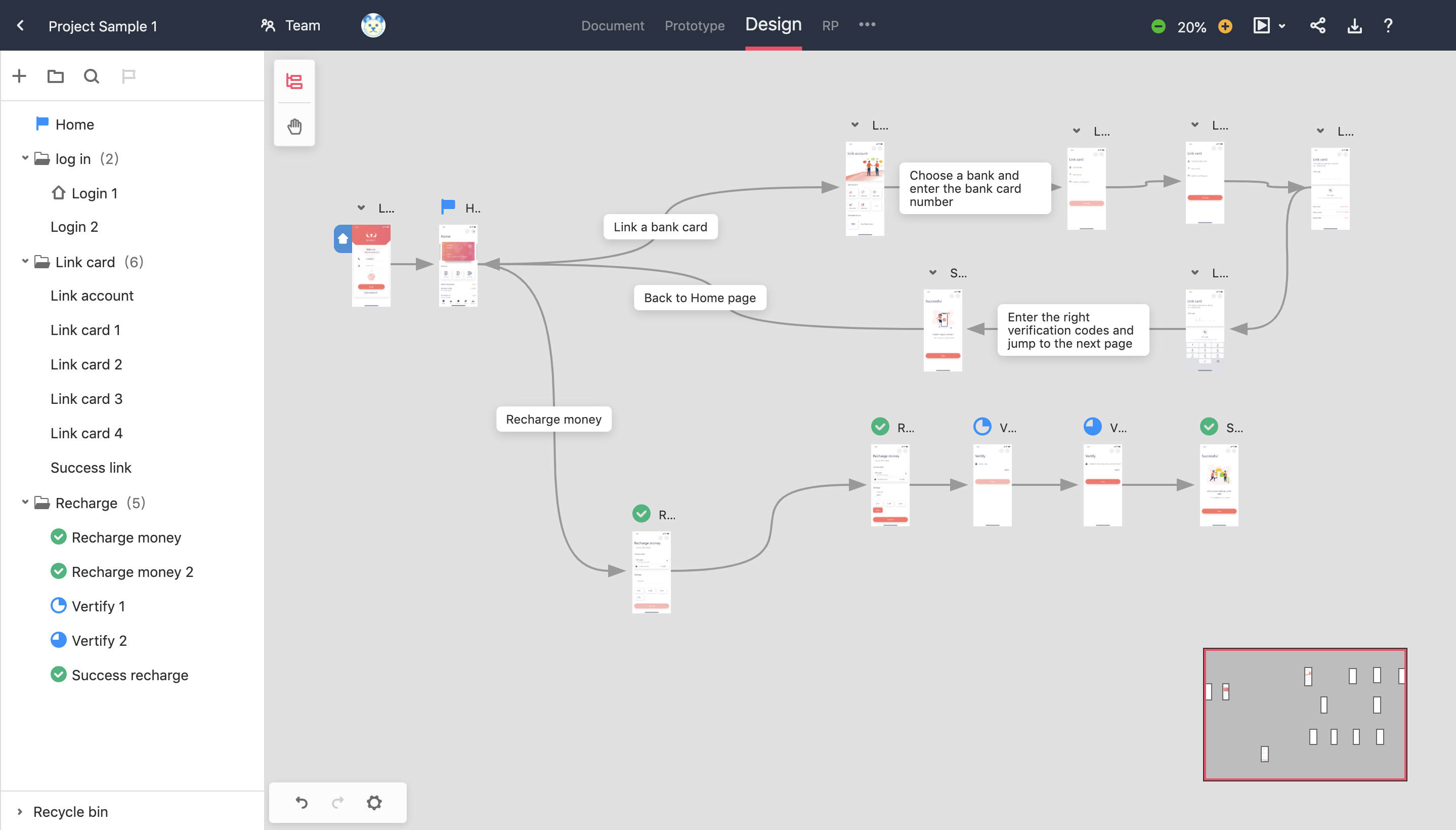
Pixelic is your product's system of record. What you design, change & update in Figma is synced with Pixelic


- Free account available
- Paid plans start from $10/ month. Billed Annually
- Complete Pricing
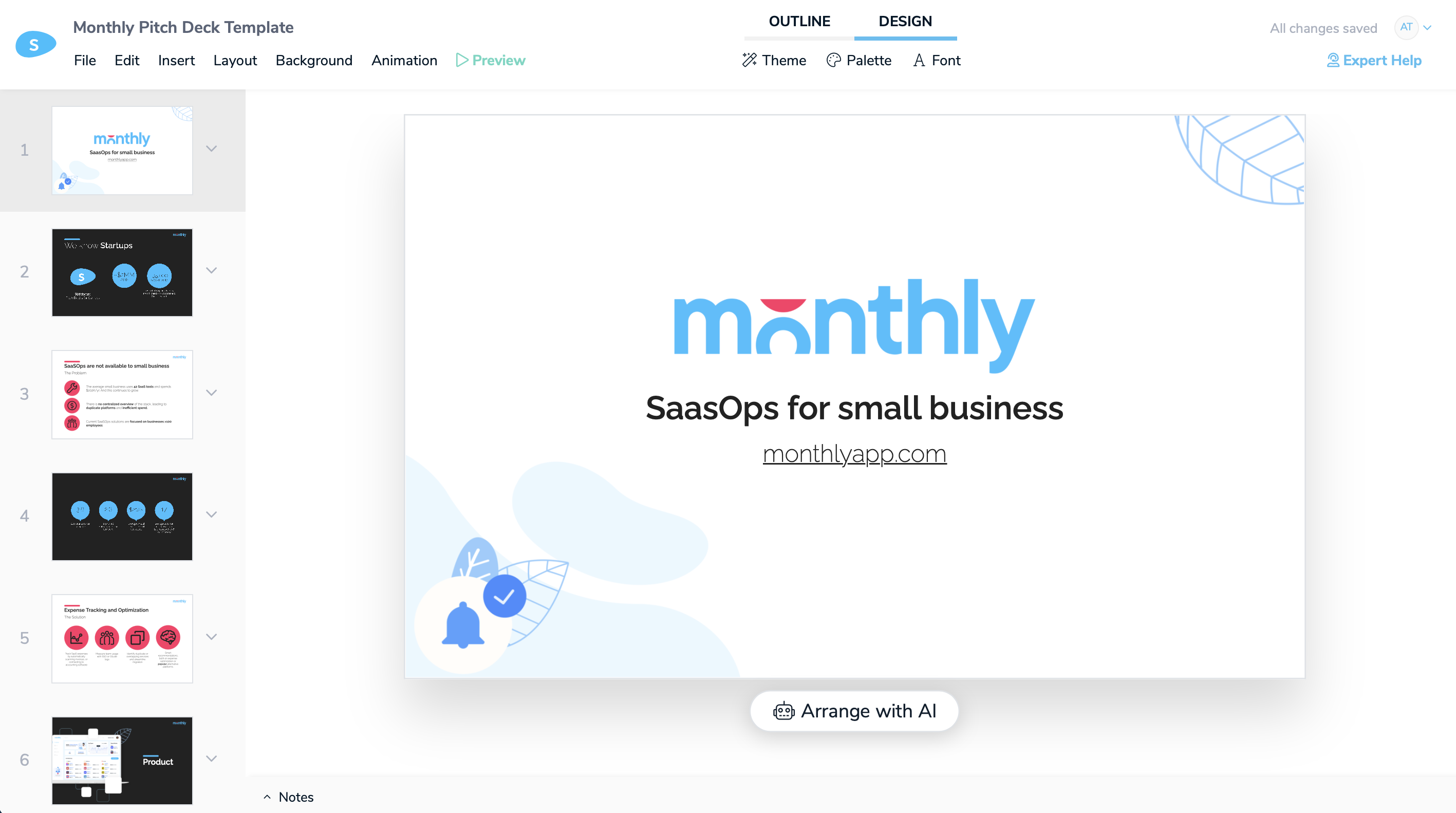
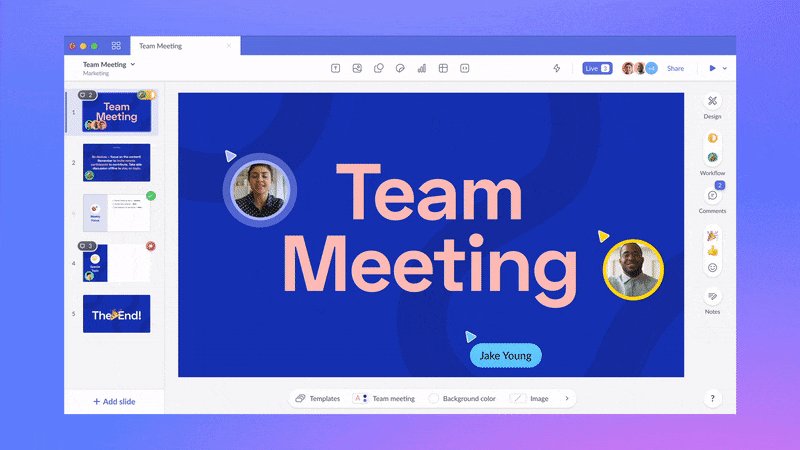
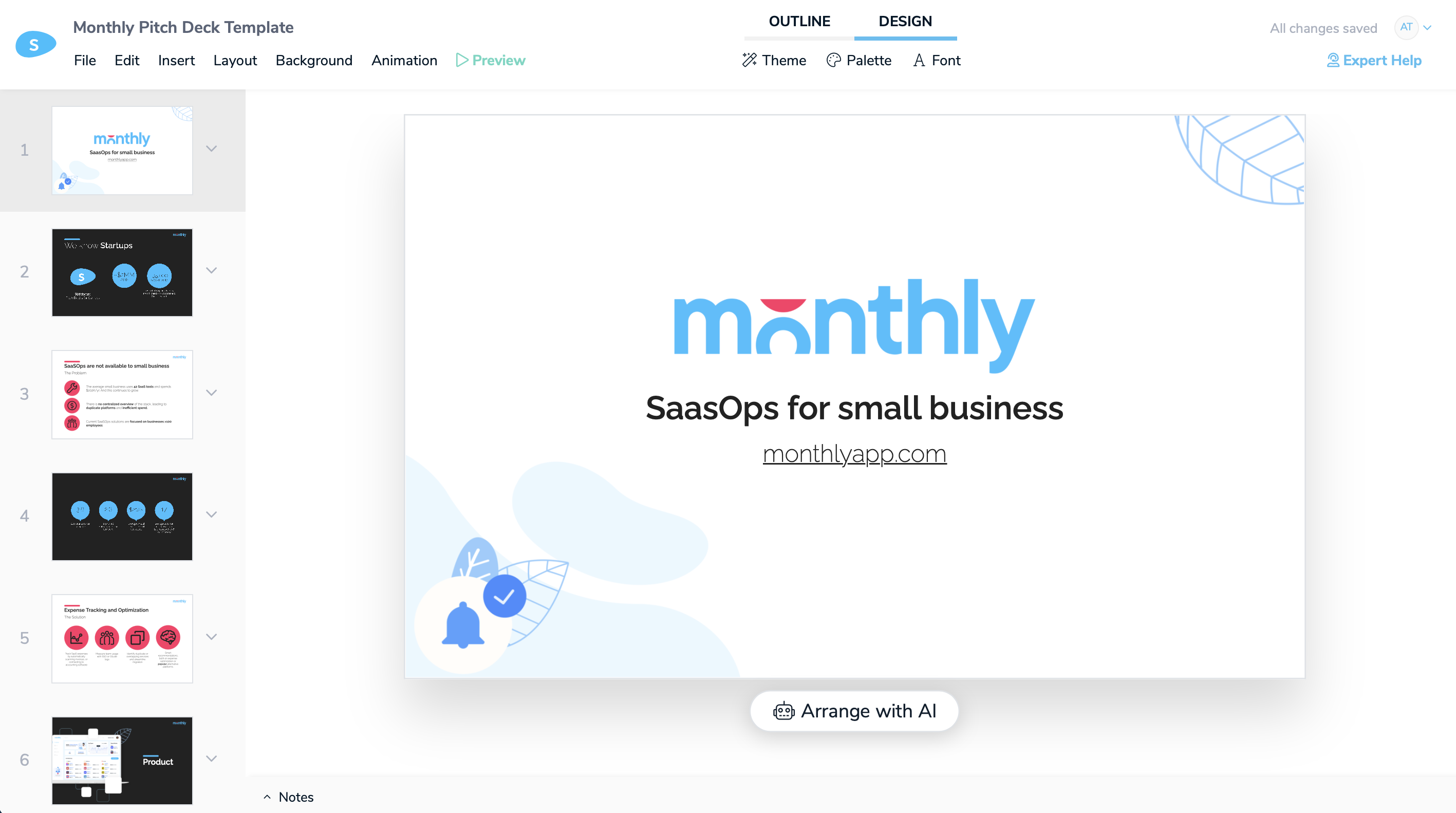
We help startup founders build a beautiful pitch deck or presentation easily


- 30 day free trial
- Pricing is based on the scale of the project
Bluescape features advanced whiteboarding, presentation, and annotation capabilities to accommodate whatever needs the meeting demands. Upload and synchronize playback of videos, co-browse web content, collaborate on documents, video chat, and more in a secure, infinite, virtual workspace


- Free: - 3 active projects - 3 exports per month - Limited pattern library
- Professional ($99): - Unlimited projects - Unlimited exports - Full pattern library
For designers


- Free Support+ Free Theme Available + Free Trial
- Complete Pricing
For creating websites in various different category niche.


- Free account available
- $5 - Small Teams
- $15 - Businesses
- Custom Pricing - Enterprise
- Complete Pricing
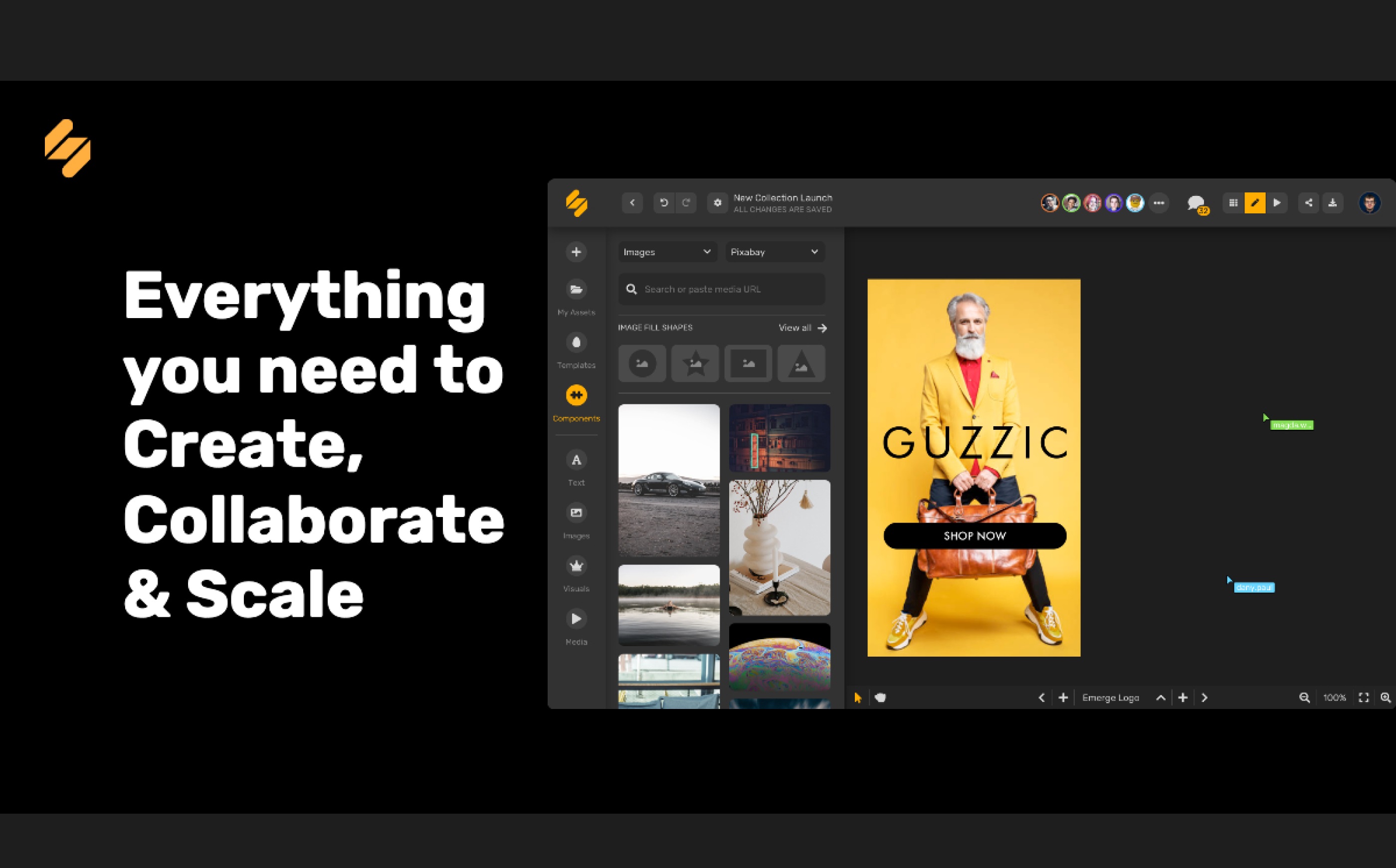
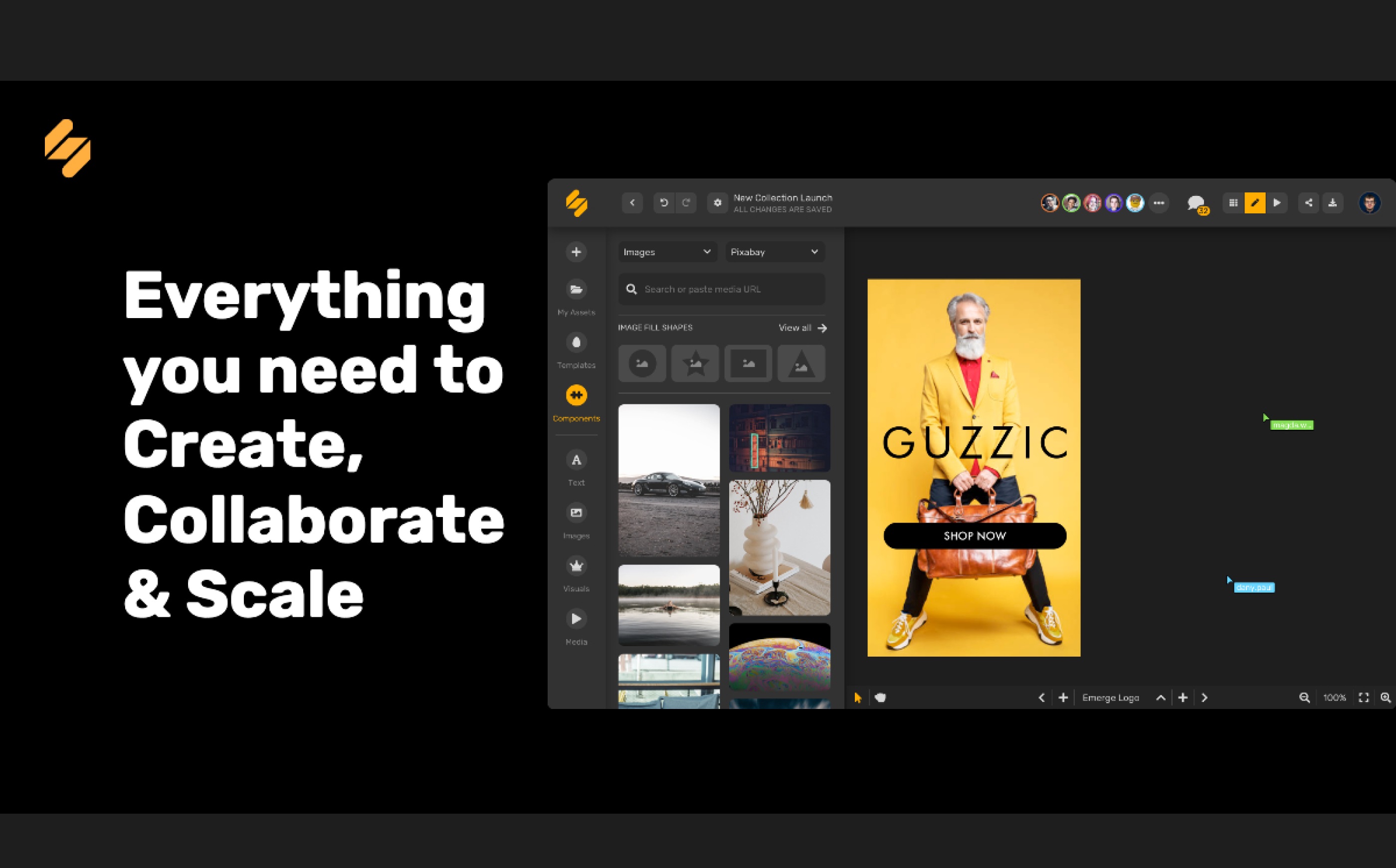
Designed for marketers, founders, freelancers & teams can use Simplified to get the whole team on the same webpage and collaborate of real-time.


- Free Plan
- Complete Pricing
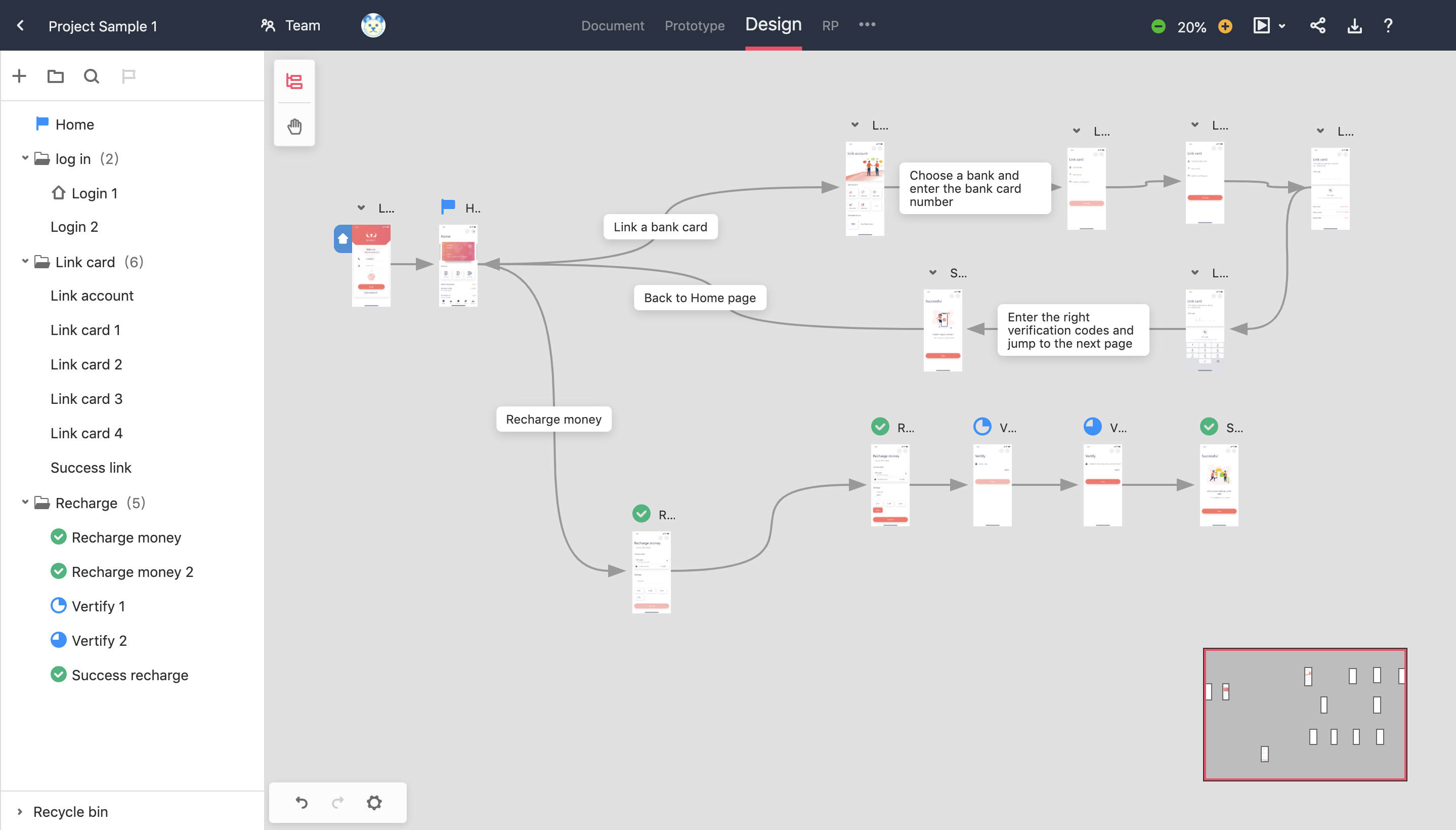
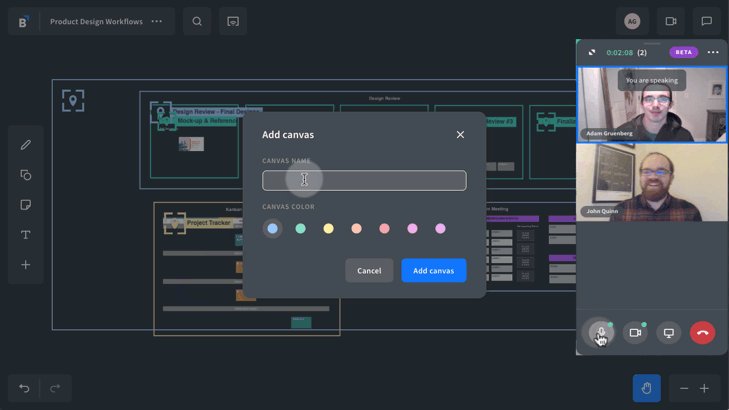
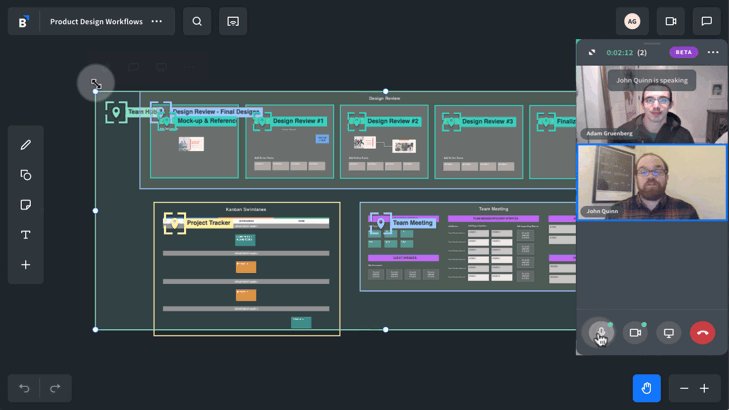
It offers designers, enterprises, and product teams of any size, full features, and services to improve work efficiency and minimize cost. The entire product design workflow is connected in one place


- Free
Make comments on specific areas of the design. Add and develop variations for a logo design. Share with your client.

- Free trial available.
- Complete Pricing
- Collaborate in a shared team workspace
- Access the Mac app, at no additional cost
- Bring in Viewers for free
- Manage your team in minutes


- Free starter plan
- Paid plan for $10/ member/ month
- Complete Pricing
Pitch gives you all the tools needed to unleash your inner designer. Set up branded templates, or let your imagination run wild with our template gallery. Once you start editing, innovative features will help you save hours


- Free version available
- Complete Pricing
When you are not on a tight budget and can shell out money to design and ship pixel perfect designs
- Highly focused on enterprises, the support team is highly responsive and takes care of all its customers
- One stop shop for end-to-end use by designers
- Integrable with a huge number of tools such as Jira, Drive, Dropbox etc.
- Has a huge community which helps the company keep a check on the market's pulse
- Only web based - cannot work without internet connection
- Not integrable with design tools other than Sketch
- Focused on enterprises and a bit too pricey for freelancers


- Free account with unlimited usage
- Premium accounts with additional company-centric features
- Complete Pricing
Designers, Frontend Developers, Product Managers, Dev/design Agencies


- Free up to 10 users
- $12/ user /month after that
- Complete Pricing
Pixelic is your product's system of record. What you design, change & update in Figma is synced with Pixelic


- Free account available
- Paid plans start from $10/ month. Billed Annually
- Complete Pricing
We help startup founders build a beautiful pitch deck or presentation easily


- 30 day free trial
- Pricing is based on the scale of the project
Bluescape features advanced whiteboarding, presentation, and annotation capabilities to accommodate whatever needs the meeting demands. Upload and synchronize playback of videos, co-browse web content, collaborate on documents, video chat, and more in a secure, infinite, virtual workspace


- Free: - 3 active projects - 3 exports per month - Limited pattern library
- Professional ($99): - Unlimited projects - Unlimited exports - Full pattern library
For designers


- Free Support+ Free Theme Available + Free Trial
- Complete Pricing
For creating websites in various different category niche.


- Free account available
- $5 - Small Teams
- $15 - Businesses
- Custom Pricing - Enterprise
- Complete Pricing
Designed for marketers, founders, freelancers & teams can use Simplified to get the whole team on the same webpage and collaborate of real-time.


- Free Plan
- Complete Pricing
It offers designers, enterprises, and product teams of any size, full features, and services to improve work efficiency and minimize cost. The entire product design workflow is connected in one place


- Free
Make comments on specific areas of the design. Add and develop variations for a logo design. Share with your client.

- Free trial available.
- Complete Pricing
- Collaborate in a shared team workspace
- Access the Mac app, at no additional cost
- Bring in Viewers for free
- Manage your team in minutes


- Free starter plan
- Paid plan for $10/ member/ month
- Complete Pricing
Pitch gives you all the tools needed to unleash your inner designer. Set up branded templates, or let your imagination run wild with our template gallery. Once you start editing, innovative features will help you save hours


- Free version available
- Complete Pricing
When you are not on a tight budget and can shell out money to design and ship pixel perfect designs
- Highly focused on enterprises, the support team is highly responsive and takes care of all its customers
- One stop shop for end-to-end use by designers
- Integrable with a huge number of tools such as Jira, Drive, Dropbox etc.
- Has a huge community which helps the company keep a check on the market's pulse
- Only web based - cannot work without internet connection
- Not integrable with design tools other than Sketch
- Focused on enterprises and a bit too pricey for freelancers